Create
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Community resources
Community resources
Community resources
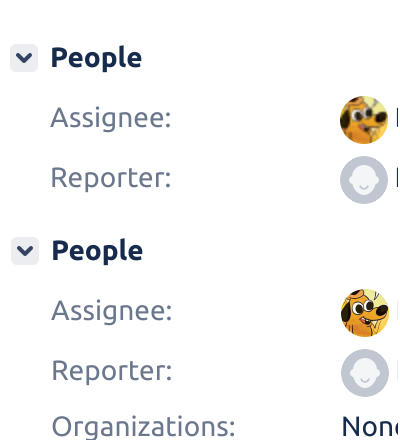
Improving blurry avatars
February 6, 2021 edited
While we all wait for high-dpi avatar support, there's a quick fix you can do to serve higher quality avatars at least in certain areas of the product such as the comments, and user fields of the issue field--I find it makes things look a lot better.
This trick does require a proxy such as nginx.
Basically, when you are asked to serve a small/xsmall, just strip out that parameter. Here's an nginx example:
location /secure/useravatar {
proxy_pass http://localhost:8080;
# we will specify our own caching on these images; limited to 30 days in case we need to revert the changes in future
proxy_hide_header Cache-Control;
add_header Cache-Control "private, max-age=2592000";
# this basically strips out the size small/xsmall from the request
if ($request_uri ~ "/secure/useravatar\?size=x?small&(.*)") {
set $remaining_args $1;
set $args "";
rewrite "/secure/useravatar" /secure/useravatar?$remaining_args break;
}
}

The default cache-control caches for a long time. I modified to a shorter period just to be safe (in case there were some place in Jira where the rendering would look bad).
Been using it for almost a year now with no problems. Let me know if you decide to test it out.
Here's a screenshot before / after.
Was this helpful?
Thanks!
David Yu
Rising Star

Rising Star
Rising Stars are recognized for providing high-quality answers to other users. Rising Stars receive a certificate of achievement and are on the path to becoming Community Champions.
Community showcase
Atlassian Community Events
Copyright © 2026 Atlassian
2 comments