Community resources
Community resources
Community resources
- Community
- Products
- Jira Service Management
- Questions
- Displaying Checkbox Options in Columns (Broken due to upgrade).
Displaying Checkbox Options in Columns (Broken due to upgrade).
Hi all,
My question is about displaying check box options in multiple columns to better able to fit longer list on the request form within Jira Service Management.
We had previous been able to do this by placing the following Java script into the custom field description.
<script language="javascript">
AJS.$(document).ready(function(){
Array.from(document.body.getElementsByClassName("checkbox")).forEach(function (cbox) {
if (cbox.getAttribute('name')=='customfield_10201') {
cbox.parentNode.style.cssFloat='left';
cbox.parentNode.style.width='25%';
}
});
});
</script>
After upgrading from Jira Service Desk 4.5.0 and Jira Core 8.5.0 to Jira Service Management 4.20.1 and Jira Core 8.20.1, the Java script does not appear to work.
Any pointers on how to change the java script or achieve the same results a different way would be greatly appreciated.
2 answers
2 accepted
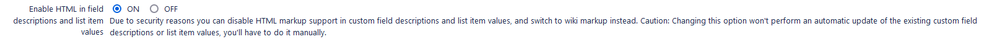
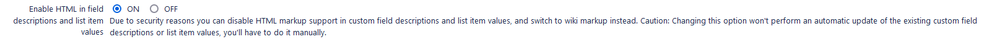
I found the answer to my own question. I had to go into settings and turn the following setting back on. It must have been turned off by the upgrade.
I found the answer to my own question. I had to go into settings and turn the following setting back on. It must have been turned off by the upgrade.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
TAGS
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian







You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.