Community resources
Community resources
Community resources
- Community
- Products
- Jira Service Management
- Questions
- Can you layout a table in HTML in the send email automation node
Can you layout a table in HTML in the send email automation node

Hi there,
I am using this in the body of a send email in automation
<html>
<table border="1">
<tr>
<th align = "left">Key</th>
<th align = "left">Name</th>
<th align = "left">Created Date</th>
<th align = "left">Updated Date</th>
</tr>
{{#lookupObjects}}
<tr>
<td align = "left">{{Key}}</td>
<td align = "left">{{Name}}</td>
<td align = "left">{{Created.format("dd/MM/yyyy")}}</td>
<td align = "left">{{Updated.format("dd/MM/yyyy")}}</td>
</tr>
{{/}}
</table>
</html>
It is coming out in quite the random manner, is it possible to structure HTML in the body of the send email?
There is a blank line above everything, above the headings, then above each returned line in the lookupbojects as well as a weird extra single space cell between each value.
thanks
1 answer

Hi @Ste404
Yes, it is possible to structure HTML.
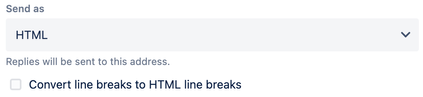
In Send Email action, there is a More Options button. Unselect the box to correct body.

ah great thanks, my eyes went to the 'Send as' option but didn't even think about the checkbox.
ta
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

You are welcome !!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.