A pop-up survey could appear while you're here --curious what it's for? Click here to learn more!
×Community resources
Community resources
Community resources
How to get start and end deployment times visualisation?
Hi there,
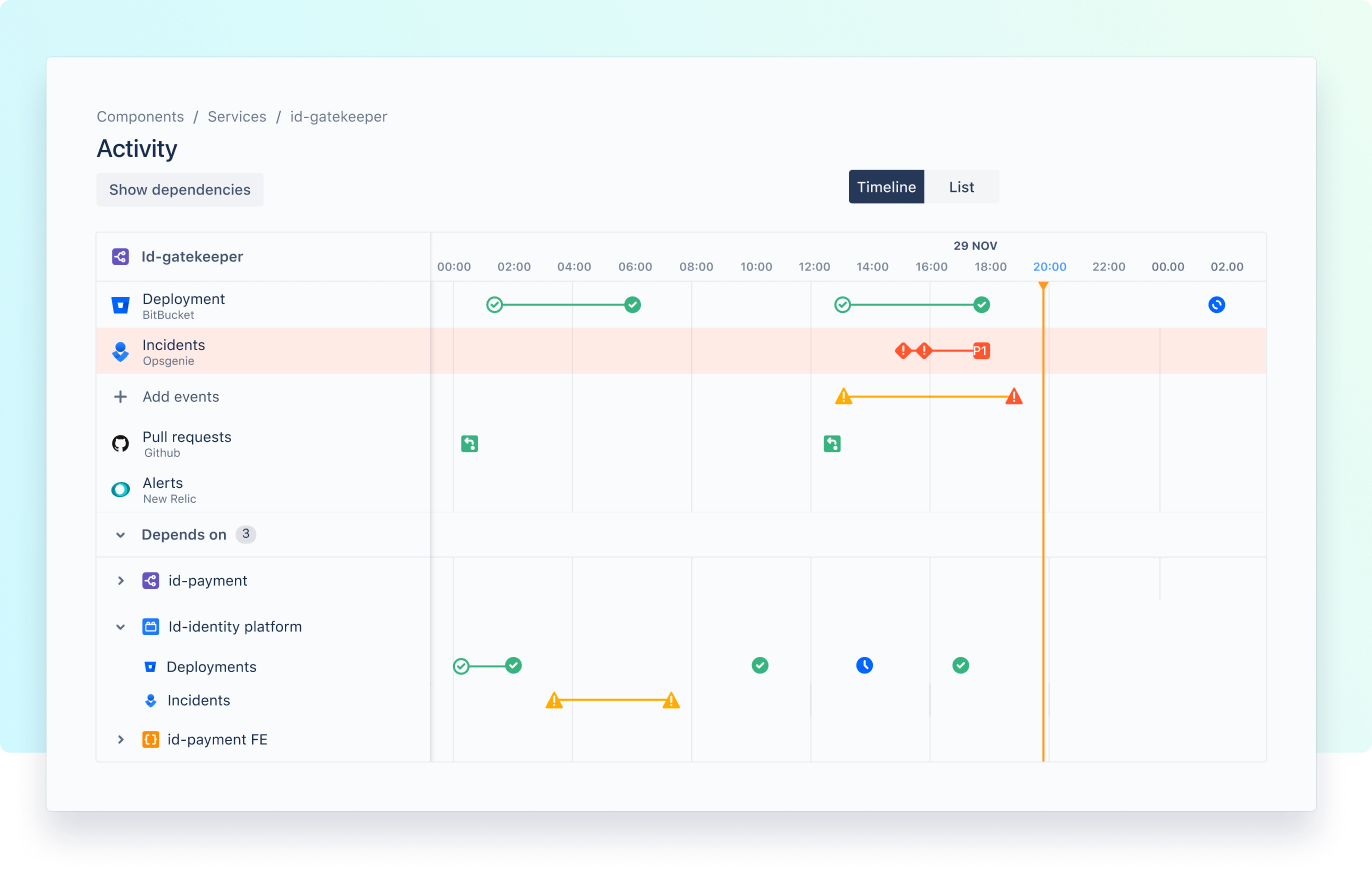
We've started pushing deployment information for a component into Compass and was hoping to get a visualisation in a component's activity timeline that looks like the one bloew from on the Compass site, where the start and end of a deployment is marked by the green line.
I've tried to do this two ways, both unsuccessfully - using the startedAt and completedAt time-date in the deployment event in the json payload where the state was 'SUCCESSFUL' and then also by sending two separate events, one for the state 'IN PROGRESS' with the lastUpdated time being the start time and then other event with the state 'SUCCESSFUL' with the lastUpdated time being the completed time. It seems though that it only records the end time with a single green solid tick, not with a line drawn between the two like the visualisation below.
Am I missing something?
Cheers,
Pete

1 answer
1 accepted
Hey @Pete Capra 👋 It's Dave with the Compass product team. You're doing everything right! It's just that you've encountered a case where our marketing images are slightly outpacing what we've implemented in the product.
Currently, events such as deployments are represented as a single point on the activity timeline. In the future we intend to add duration lines to events, with both a start and endpoint. Apologies for the confusion here!
Out of curiosity, what tool are you sending deployment events from? Any other issues you encountered setting up the events pipeline?
Thanks @Dave Parrish _Atlassian_ - I thought that may be the case. That's all good. I'm working on a little Docker image that I hope to open-source which we'll use initially with helm + k8s as a post-deploy hook to notify Compass of the deploy. The same image will also slot into our deploy processes where we don't use helm as well.
While you're here, it would be really nice to get some more detailed doco on json payload for sending events, especially deployment events. It's not super obvious what the different updateSequence numbers are for as well as the pipeline url vs deployment url. The doco says they are required, but I reckon the less required here the better.
No real issues other than the one I shared. Compass looks really promising and if we can get it integrated well I can see it becoming very sticky :)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.