Community resources
Community resources
Community resources
- Community
- Products
- Confluence
- Questions
- Inline code blocks
Inline code blocks
Hi there!
I am desperately trying to write some inline code within my documentation. In StackOverflow and GitHub I would do `my code`. For code blocks I do ```my code``` which also does not work (but I can work with the code macro). Something like that:
image2016-9-19 22:51:21.png
So how can I do that? Thank you for your support.
12 answers
Comments for this post are closed
Community moderators have prevented the ability to post new answers.
This has been and continues to be a serious weakness of Confluence and Hipchat.
Confluence is used heavy by software teams. Software teams speak in sentences mixed with code. Forcing us to use code blocks that break the flow of a sentence is a really poor flow.
Slack gets this 100% right. I can type:
We should really consider using `const toolpane =` instead of using `var toolpane =` when we don't expect the variable to change
That should just work. Meaning it will auto-format my inline code snippets. It works on Slack. It works on Github. It is high-time it works on Confluence as well.
Anything less is just a bad experience. I haven't met a single person yet who disagrees with that.
I could NOT agree more with you Blake.
Confluence is almost certainly 90% used by code teams, but it's code documentation capabilities are not just bad, they are "WORST IN CLASS"
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Spot on, the markup used by Atlassian is bad. MS Teams, GitHub, Slack and nearly everything in inline code snippet is as simple as using back-ticks. Why does Atlassian think they need their own version of Markup? ...why not use something already tried and true; that actually is useful!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
the new editor experience allows formating via backticks (e.g. `my inline code`). You can also select your inline code and press CTRLSHIFT+m on Windows.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

UPDATE: Backticks started working for me two minutes after I posted this comment. I appreciate the respect.
It is absolutely bananas that backticks don't do the trick in 2019. The only reason Confluence can get away with this is that it's a de facto monopoly.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

The code has moved on in the last 2 years. Move with it.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Does anyone know when the backticks thing was introduced? I'm on 7.0.1 build 8202 and haven't seen it work, but that was an upgrade on September 21st last year, which is later than Ilya's "started working" message above.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
I use {code:bash}my code{code}
Agree that it should be the backtick though as this is ten times more typing ant it gets utterly annoying if you have to type sentences laced with code... which is what we do on our helpdesk.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Can you not update your version and/or use the new editor? They have fixed this, backticks work fine in the new editor. I guess the chances are they'll not be retrofitting it to old versions.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
@Rupert Ward The thing is many users here are not administrators, and you know how slow IT upgrade things...The thing is `code` is a basic feature for a Markdown-like syntax and should be introduced from the beginning.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
@markusz Oh dear is it still not working for you either? Take your point, very much. I don't think we can expect them to time travel though :D
Frankly if it were up to me I'd be ditching confluence for a proper wiki. I miss markdown - always thought that the lack of wysiwyg was one of the great strengths of a wiki.
It was just the nature of Enric's post and the fact that it's a top of the thread made me wonder if they were aware that the rest of the thread includes the possibility of code backticks in confluence
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Is the backtick `code` shortcut coming to confluence server any time soon?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hey Atlassian, while I'm on a rant.
The {code} macro.. It just grinds at me each and every time I use it. I can happily edit that inline, but then I just have to grab the mouse, and click the title, click edit, wait (I swear.. 5 seconds.. GEEZE!!), then find syntax highlighting, click the fucking dropdown, find my code.. and click that, and finally I"m fucking done!!
Holy shit - I'm seriously just pissed off THINKING ABOUT HOW PAINFUL THIS IS!
Throw me a bone here--- make this thing have the ability to pick a code block WITH highlighting all from the keyboard.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Ed I feel your pain. Why not open an support request for Confluence with the change you want to see. That way it can be tracked and voted up by everyone else.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Yeah, good idea:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Thanks for opening up that ticket Ed. Nice to see that Atlassian has taken this soo seriously that it has been sitting for nearly two years and still awaiting verification. That's Atlassian's way of saying thanks for using our product and giving feedback/opening an issue... we just don't care! More reason to move to another platform; although I'm tied to this at work but I use better products for all projects outside of my 9-5.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Looks like they have fixed it for Confluence Cloud. I entered an open backtick, typed inline code text, then entered a close backtick. The delimited text rendered as code. See the updates to the issue cited above:
https://confluence.atlassian.com/confcloud/confluence-editing-improvements-945107733.html
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
it has been mentioned before, I summarize it again:
In the new editor experience of Confluence (tested on Cloud Edition) you can use CTRL+SHIFT+m to trigger monospace formating. It will have a grey background and will look like inline code.
Also you can use `my inline code` (backticks) to trigger the monospace formating.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
on the Mac, it's cmd+shift +m, but it does not render highlights, only monospace. Does the highlighting render on Windows?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Yes, the background is highlighted with a light grey color.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi, folks.
Good news! It works in the new editor. Atlassian sent this email to admins 14 October:
To our Confluence admins,
It's time to get your teams using the new editing experience in Confluence Cloud which enables anyone to create beautiful, powerful pages effortlessly. We will be rolling this new experience out as the default way to create new pages in the coming weeks.
Create with the new experience
1. Create a new page in your Confluence Cloud instance.
2. Select the template labeled "Try the new editing experience" from the create modal.
3. Voilà! You're ready to start creating a page with the new experience.
Try out the best parts of the new experience
• Use the slash command (/) to add anything from tables to images, and keep focused with in-context toolbars.
• Our new live macros provide previews of your content so you can see exactly how content will look after publishing.
• Use the new media experience to add files from Dropbox, Google Drive, or even GIPHY.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
I'm using the new (cloud) editor now and can confirm that it works exactly as desired. Only with pages created using the new editor though - old pages need to be converted.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Sorry, I'm just a user and it's not clear to me how I can find that out. Happy to have a look see if someone can tell me where to look...
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
I think that if you scroll to the bottom it shows something like this:
- Powered by Atlassian Confluence 6.13.10
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Sorry but I don't see any kind of footer on our site.
I found some pages saying I could find the version number in the (?) -> About Confluence pop-up, and as the "ajs-version-number" string in the page source. Both those are giving me this...
1000.0.0-11e909e1050d
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I would suggest that Jira comments are just as important, if not more, of a place to support robust code-style text entry. I am going with the {{{color:green}MY CODE TEXT{color}}} hack - thanks for that, @nancywilson - for now, but it's a LOT of extra cruft to have to write in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Wrap inline code blocks in {{double curly braces}}, works for me.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

It doesn't work for me in Confluence Cloud. If I write {{double curly braces}} It will show without any format.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Same for me
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Same. This is a big problem for standard documentation.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Guys.
They've added Markdown support to Confluence Cloud: entering backticks around the text will render it as inline code (monospace):
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
But it still doesn't add gray highlighting; the code blends in with the rest of the text. The monospace part was always easy to accomplish. It's the highlighting that was needed.
:'(
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Nancy, that only changes the color of the text, not background color / highlight.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Thank you for following up, Nancy. I don't want to insert a block of code; I want to insert inline code (as the original question asks for). I haven't been able to figure out how to get it to work with markdown, either (with the monospaced text + gray background). If you've gotten it to work, I'd love to hear how you did it! Thanks again.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
As Nancy said. Markdown can help here. But its not native. You have to open up the Markup editor (Ctrl+Shift+D) and select Markdown instead of Confluence Wiki. There you can type your code in and wrap it like `foo` in order to get the monospace style.
But I wonder if it is possible to use the CSS div wrapper. Does anyone have knowledge about that?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You can use css and divs to good effect, but as Atlassian plans to deprecate divs as well as other helpful styling, we've decided not to build our pages this way (much as it pains me to have to live within the confines of Confluence Cloud's WYSIWYG implementation - I get it, I just don't like it).
https://confluence.atlassian.com/confcloud/we-re-cleaning-up-the-macro-browser-946028471.html
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Please comment on these tickets for these issues to get Atlassian to fix this sh!t.
Inline code blocks: https://jira.atlassian.com/browse/CONFCLOUD-57638
Macros modal takes 5-6 seconds to load: https://jira.atlassian.com/browse/CONFCLOUD-57639
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Have you tried putting the Code Block macro within a span macro?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Nope, I don't know how to do that. Searched for "span" in macros and couldn't find it. I'm using Confluence in German though.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

It's part of the free Content Formatting for Confluence macros from Adaptavist.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Macros are slow and they break the flow of a sentence. I should be able to mix code into a sentence. Github and Slack support this. Why can't Atlassian support it as well? It's simply the way developers write now.
It's a major product gap imho.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I think you may have answered your own question - use the "code" macro. Use braces to avoid having to use the mouse to pick stuff.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I think I might be, what do you mean by "inline"?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I select the code in a sentence and make it Monospace.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
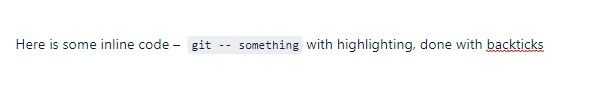
I mean something like this example from StackOverflow:
image2016-9-19 22:51:21.png
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I also monospace it like Matt does.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

To be clear, start typing your paragraph, then when you want to put in some code, type two open curly braces—the code—and two close curly braces, then continue typing the rest of the text:
I.e. Text {{code}} text
Result: Here comes some code 10 PRINT "Hello" and there is goes.
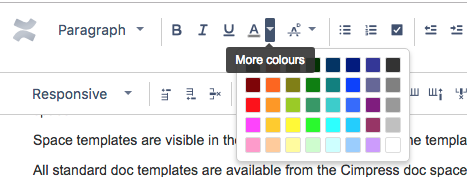
To get the gray highlight, à la StackOverflow, wrap the code in the Highlight macro:
image2016-9-20 16:9:37.png
image2016-9-20 16:11:43.png
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
There are so many escaping bugs with double curly braces that they are really unreliable to use in practice...
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

If only that worked, Mika. But if I'm trying to discuss a variable or macro that starts and end with underscores, double-curlies do nothing:
This is a sentence about the {{_MACRO_NAME_}} macro....certainly monospaces the macro name, but also strips the underscores and italicises it. Which is exactly _not_ what I wanted!
Because programmers never use identifiers starting and ending with underscores, do they? :) (Hint: C, C++, ...)
So far as I can tell, there's no way of inlining code in such a way that formatting characters are not processed. The noformat directive throws its contents into a separate, boxed, paragraph - uuuugly!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hah! Solution! (Well, in my case anyway.)
Switch to text edit mode, and write the leading and trailing underscores as _ instead.
Yes, it's truly horrible, using HTML character entities rather than, oh, I dunno, human-comprehensible text, but it does work.
Meanwhile - as far as I'm concerned, allowing any formatting primitives to work inside a {{...}} block is a bug. Atlassian, please fix!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
@Nic Brough -Adaptavist-
I think I might be, what do you mean by "inline"?
Are you kidding me? "There's no such thing as a dumb question." ...yeah, that there, is a dumbass question!
Humm, what does "inline" mean? Well, it is INLINE with the rest of the content; as opposed to BLOCK.
Nic, yo brough, `const hasAnyKnowledgeOfDevelopment: boolean = false;`, that is INLINE with the rest of the text. FYI
```
if (you see something that is block scoped) {
// you can assume that it is NOT inline
}
```
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
offtopic: @Wayne Ritchie are you seriously attacking Nic for a comment that he as made over 3 years ago?!?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
@Andreas Nie-Fröhlich
Nope, just amazed a "Community Leader" doesn't know what inline means in the context. Hopefully over the past few years they've managed to figure out the difference between inline and block; if not, I just didn't want them to continue on not knowing something so fundamental. ...especially as a Community Leader... ...and yet there are still no `inline code highlighting` abilities for the platform; making the text mono doesn't count! Yes, YEARS later!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

<sigh> It's not my fault you can't understand the question.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Someone is wrong on the internet! XD
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Friends,
This did it for me.
Double mustaches do the trick just like the famous Houdini (whose mustache never appeared because... well, Houdini).
{{inline code thing}}
If you need anything more advanced, I saw examples of this:
{code:SQL} <some SQL here> {code}
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Ok, so I think what @Vicki Foss & others are looking for is a simple way to create this kind of highlighting:
https://cimpress-support.atlassian.net/wiki/spaces/CI/pages/188743804/File+Prep
I think it's easiest to use the HTML macro and apply standard code notation to get the desired effect. Really not such heavy lifting.
<p>You can <span style="background-color:#c5d9f7;"> <code>highlight inline code sections</code></span> using the HTML macro and standard code notation for span tags.</p>
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Sorry if this is a stupid question, but can this be easily done while you're typing, without resorting to the mouse etc? I'm a bit new to Confluence, but....
Many thanks
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
As an aside, I'm looking to do this in a cloud-based instance, so we don't have html macro available there :-(
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You (or your admin) can add the HTML macro to your Confluence instance.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Thanks for your reply Nancy, but the 'standard' HTML macro can't be enabled on a cloud instance, as I understand it - see https://community.atlassian.com/t5/Confluence-questions/HTML-Macro-for-Confluence-Cloud/qaq-p/104061.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I always use {code} ... as much code as you need here .... {code}
You can specify syntax formatting with {code:sql}.....{code} etc
similar to {panel} but implies {noformat} and syntax highlighting.
Or, is that specific to Jira?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@John McCabe , I'm not sure about HTML, although I'm pretty sure I've used an HTML block somewhere on my cloud confluence, but there is a free Markdown extension you can use instead, which is probably better to use than HTML anyway.
https://marketplace.atlassian.com/apps/1212654/render-markdown?hosting=cloud&tab=overview
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
also see my post above from Sept. 2018 :
There is native Markdown support in Confluence Cloud:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Thanks for those replies. I'll take a look at them but, for reference, what I'm looking to achieve is something like when you#re in the editor and type:
{span:style=border: 1px solid #c5c5c3; border-radius: 3px; background-color: #eef;}
Then, in the box that opens, enter something like:
`cd /home/john/subdir`
It's similar to what you (Nancy) linked to before with the red text and the grey background, but a little prettier :-)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Comments for this post are closed
Community moderators have prevented the ability to post new answers.

Was this helpful?
Thanks!
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2025 Atlassian








You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.