Community resources
Community resources
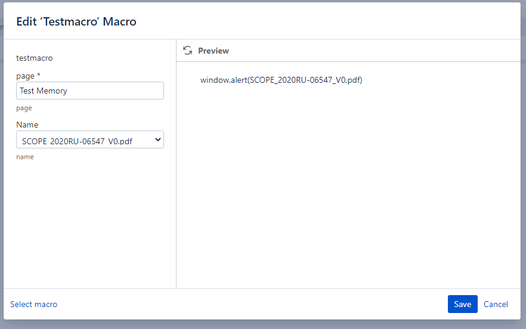
create macro for pdf resize
I want to create macro that resize pdf in full size according to div size (don't want scrollbar) .
To achieve this ,
i have added two parameter of type -
1)confluence-content(label-page)
2)attachment (label-name)
Macro code:--
"""
window.alert(${parameters.name})
<div style="width: 50%; height: 600px">
<iframe src="${entity.getAttachmentNamed("${parameters.name}").getAttachmentsUrlPath()}"
style="height: 100%; width: 100%; object-fit: contain">
</div>
"""
Macro Javascript code:--
AJS.toInit(function() {
AJS.MacroBrowser.activateSmartFieldsAttachmentsOnPage("testmacro", ["pdf"]);
})
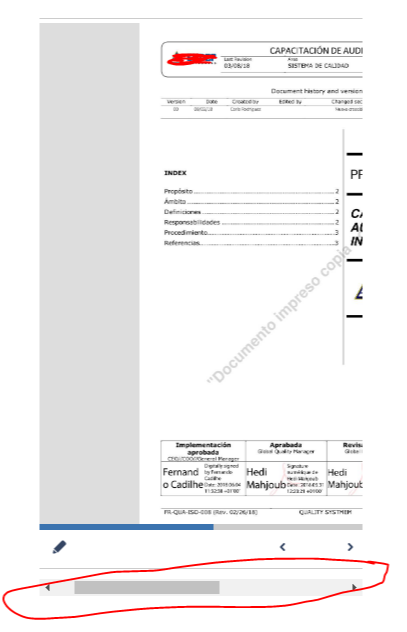
but it doesnt show preview like below image -(i think need to give correct "src")

Hi @Sneha Gole ,
You can check out these resources
https://confluence.atlassian.com/doc/pdf-macro-375849180.html
https://confluence.atlassian.com/doc/customize-exports-to-pdf-190480945.html
https://marketplace.atlassian.com/apps/1213333/pdf-macros-for-confluence?hosting=server&tab=overview
Regards,
Soumyadeep
hii @Soumyadeep Mandal - SaM ,
i cant use "pdf macro" as it showing horizontal scrollbar , we dont want scroll bar
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
i have tried this before " overflow-x: hidden " will hide scroll bar but it doesn't show pdf in full size .
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hi @Sneha Gole ,
change the width to 100%
<div style="width: 100%; height: 600px">
else
You can contact HERE
Regards,
Soumyadeep
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
TAGS
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian







You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.