Community resources
Community resources
- Community
- Products
- Apps & Integrations
- Questions
- Confiforms: Javascript (HTML macro) to automatically click 'edit' on a user's record in tableview
Confiforms: Javascript (HTML macro) to automatically click 'edit' on a user's record in tableview
Hello,
I currently have a Confiform form (Form 1) that takes inputs from a user, runs a lookup in a table to produce an output, and copies all fields to a new form when saved. Form 1 also automatically redirects the user to the page containing the new form.
This new Confiform form (Form 2) , with copied fields from the previous form, takes in more mandatory fields to run a lookup, and allows the user to create a jira. Records are presented in TableView, and a user would fill in the new mandatory fields through editing a record in a table to fire the IFTTT Macro to Create a Jira.
Essentially, when the user is automatically redirected to Form 2, I would like for the 'edit' button in the tableview record to be automatically clicked, to save the user time. Is this possible?
I tried using the HTML macro with the javascript
<script>
function clickEditbutton(){
AJS.$('button.edit-cf-btn').click();
}
</script> |
and a Rules for Field Definition macro with
Condition: !NewMandatoryfield:[empty]
Action To Execute: Run custom JavaScript
JavaScript to Run: clickEditbutton();
This didn't work though I managed to do it with the Save button previously - I have a gut feeling that it is because of the way i defined the edit button, and would love any help.
Best Regards,
Jasper
1 answer

Hi
Are you saying the JS doe snot get called by ConfiForms? Do you have a button with this class on the page?
button.edit-cf-btn
Alex
Hi Alex,
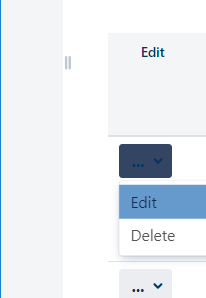
No, I do not have a button with this class on the page, and I am unsure what is the name of the button. As mentioned, it would be a user's form record in a table with the following picture as an example. Would you know the name of this button so that I may use it in the JS?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I am confused... You are saying that JS is not called, but you actually have something like which in reality does not exist and therefore there is nothing to "click" on
AJS.$('button.edit-cf-btn').click();Sorry, I have no idea how to help, as I dont really understand the question.. may be someone else could jump in and help
Alex
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Alex, or anyone that is able to help,
To put it more concisely, I am looking for the name of the button here : (This is the edit button of a Confiform Record in a TableView macro). I am trying to use the name of this button to use in my JS, which I have currently written like
<script>
function clickEditbutton(){
AJS.$('button.edit-cf-btn').click();
}
</script> |
My JS currently does not work as I think that the button name I am using, button.edit-cf-btn, is wrong. Thus, i am looking for the name of the button to use in my JS
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I have no idea why you are doing what you are doing, but it is quite easy to look at the element by using Chrome developer tools or equivalent
So, you can see that these are not buttons, but "a href" links
And to run the script associated with this link you can do something like
eval(AJS.$("a[id^='i_confiform_edit_button_']").first().attr('href'));(for the first row in the table, as you may easily have multiple rows... this finds the first matching and initiates the edit)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.