Community resources
Community resources
Community resources
- Community
- Products
- Confluence
- Questions
- Providing style to a Space in 6.0.5
Providing style to a Space in 6.0.5
My goal is to style the background of inline code blocks to have a gray background, similar to the style on StackOverflow. In fact, this SO comment purports to allow just that.
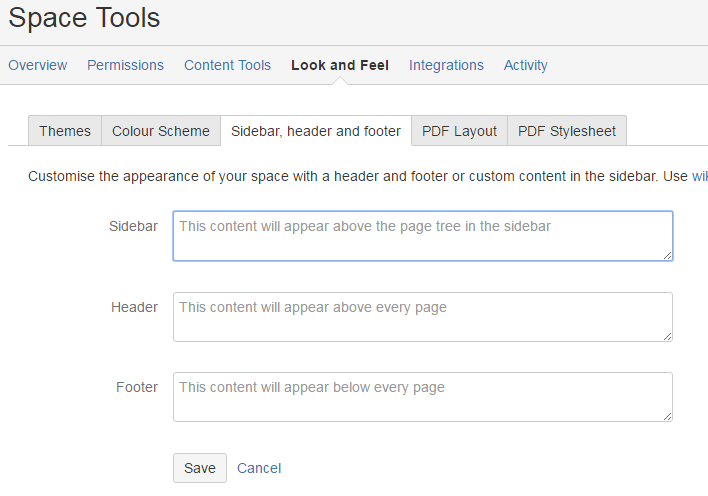
I'm a Space Admin and can visit the Look and Feel page:
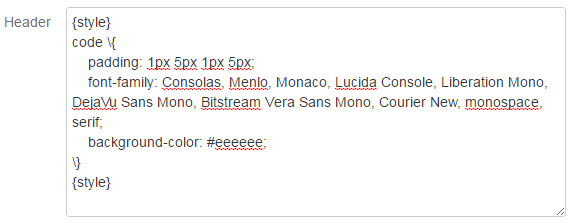
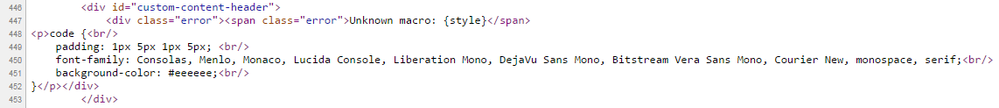
Following the instructions on the SO link above, I tried to change the style in a few different ways but had no luck.
Is this not the appropriate way to provide Space styling? Is the {style} macro something unsupported / 3rd party?
3 answers
Ah... I think this might be my issue:
-------
Notes
Note: By default, only system administrators can edit the CSS for a space or for the site. To allow any user with Space Admin permissions to edit the CSS for a space, go to > General Configuration > Security Configuration and select Custom Stylesheets for Spaces.
Looking at the first link you provided, the instructions are:
-------
Getting Started
Editing the CSS
To edit a space's CSS style sheets:
- Go to the space and choose Space tools > Look and Feel from the bottom of the sidebar
- Choose Stylesheet then Edit.
- Paste your custom CSS into the text field.
- Save your changes. The new CSS will be visible on all content pages in the space.
-------
You can see in my second screenshot that Stylesheet isn't available to me.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2025 Atlassian









You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.