Community resources
Community resources
Community resources
Atlassian Jira. Admin evolution. Part 3
This solution should be avoided at all cost!
JavaScript
Now we can manage the user_managers table, let's try to set the Approver field automatically when we create a new issue.
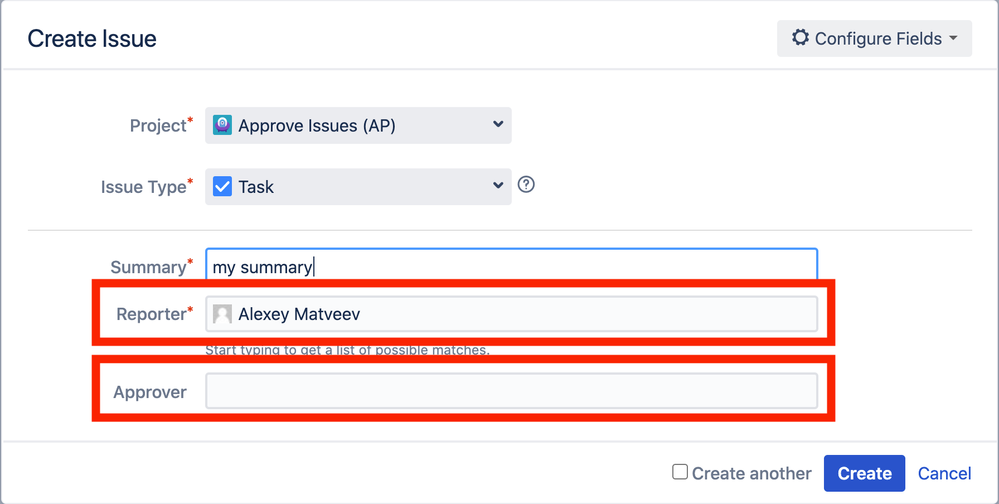
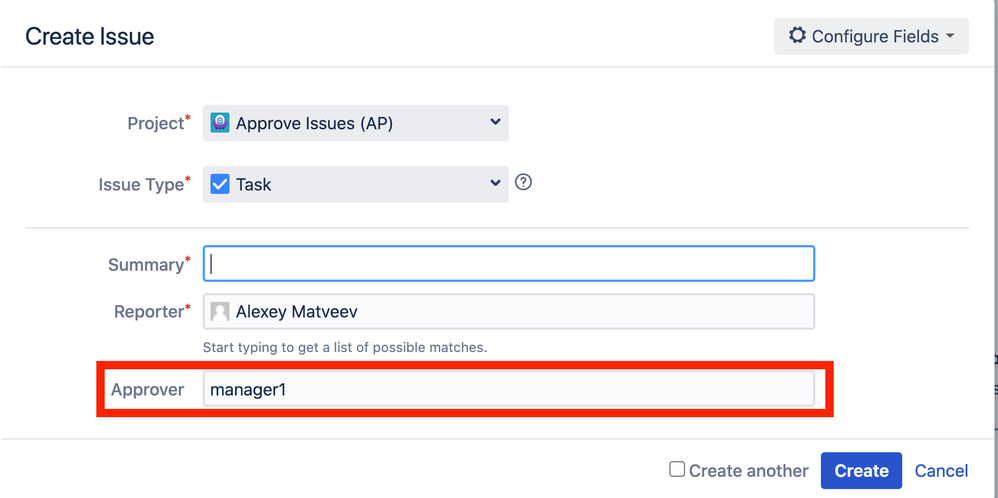
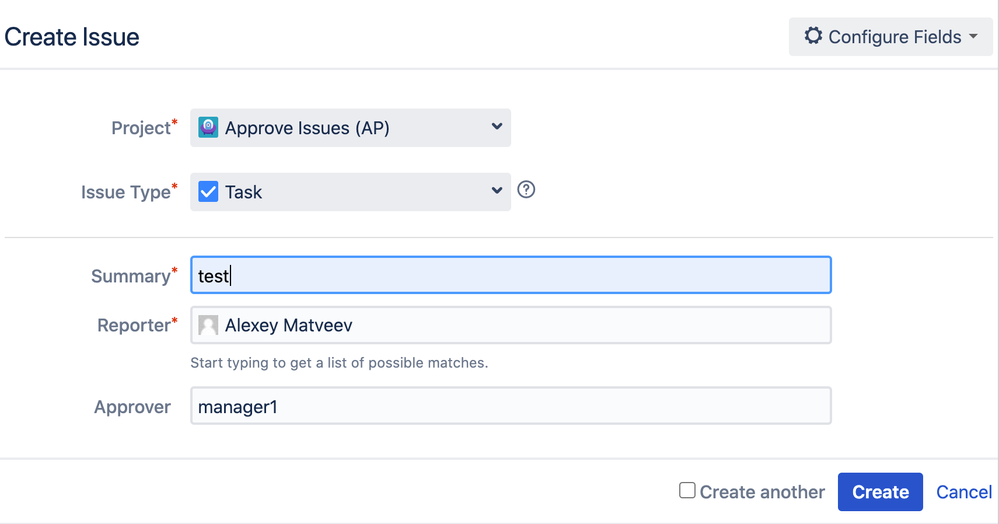
Here is the create issue dialog:
As you can see we've got the Reporter field and the Approver field. If the Reporter is Alexey Matveev then we should assign the manager for Alexey Matveev from the user_managers table to the Approver field.
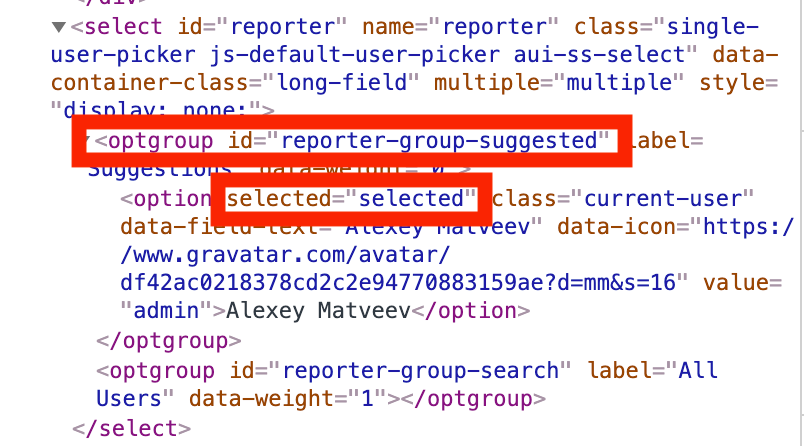
Well, this issue create dialog is produced by HTML, we can open Developer Tools in the Chrome Browser and have a look how it is done:
I can see that the value of the Reporter field is admin and I can find this field in the html page by the "optgroup" tag with id "reporter-group-suggested" and the child tag "option" with the selected attribute.
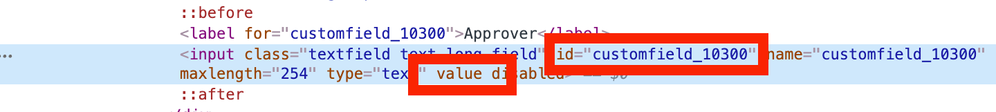
Let's have a look at the Approver field:
As you can see the value for the field is empty now and I can find this field in the html page by id equal to customfield_10300.
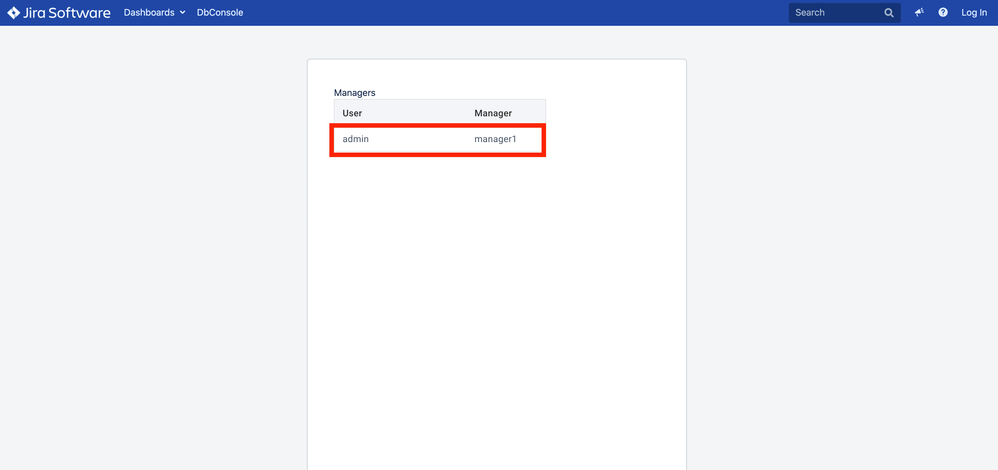
Ok. Now I need to add the manager for the admin user into the user_managers table
And next I would write a javascript code to search for the tag "option" with the selected attribute and this tag is the child of the "optgroup" tag with id "reporter-group-suggested". After I found it, I would take the value of this "option" tag (it would be the user), select the manager for the user and add this manager as the value to the input tag with id "customfield_10300".
But how to add this JavaScript code to Atlassian Jira?
Well, there are multiple ways. The most used way is to add a JavaScript code to the announcement banner.
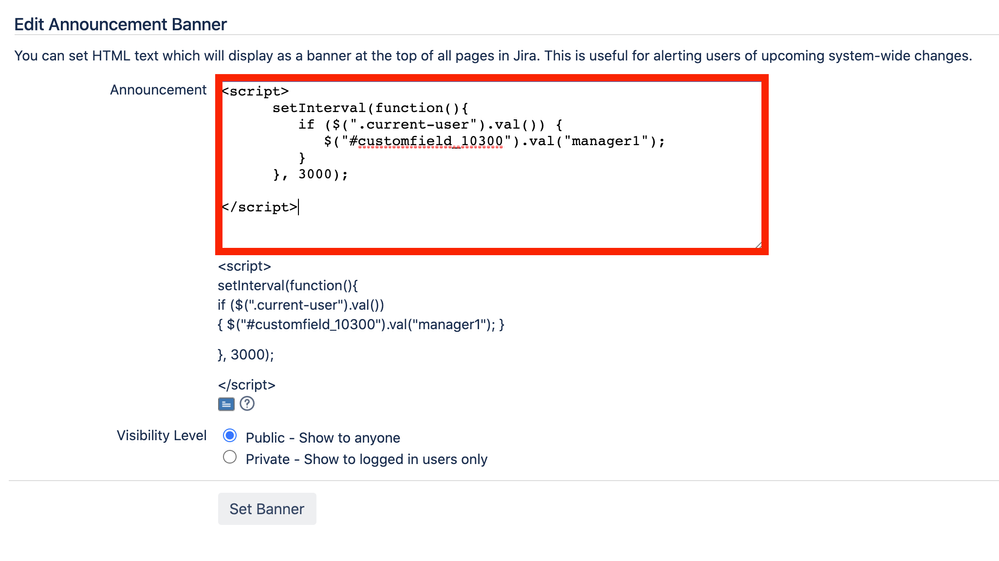
Let's first write the JavaScript code:
<script>
setInterval(function(){
if ($("optgroup#reporter-group-suggested > option:selected").val()) {
$("#customfield_10300").val("manager1");
}
}, 3000);
</script>This JavaScript code does the following:
- starts a loop. If we do not make a loop, then this code will work before the reporter field has been displayed. In this case the reporter will be empty and we will not get the manager for the empty user. As a result the Approver field will remain empty.
- every 3 seconds looks for the value in the reporter field and if found, sets the manager1 value to our Approver field. We set manager1 all the time. We will take the manager of the reporter from database later.
Add this JavaScript code to the announcement banner:
And now if I create a new issue, I will have the Approver field set to manager1:
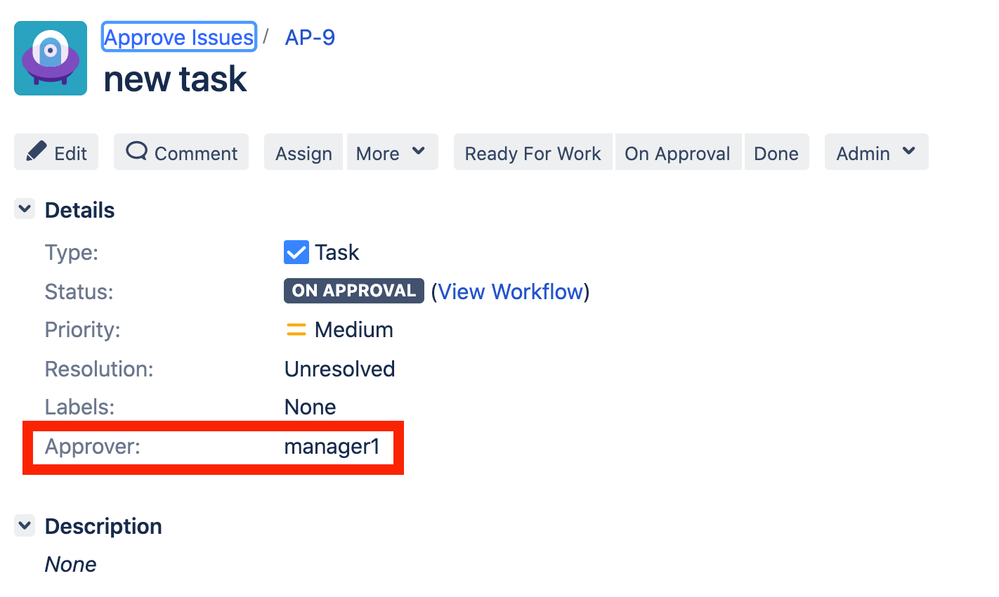
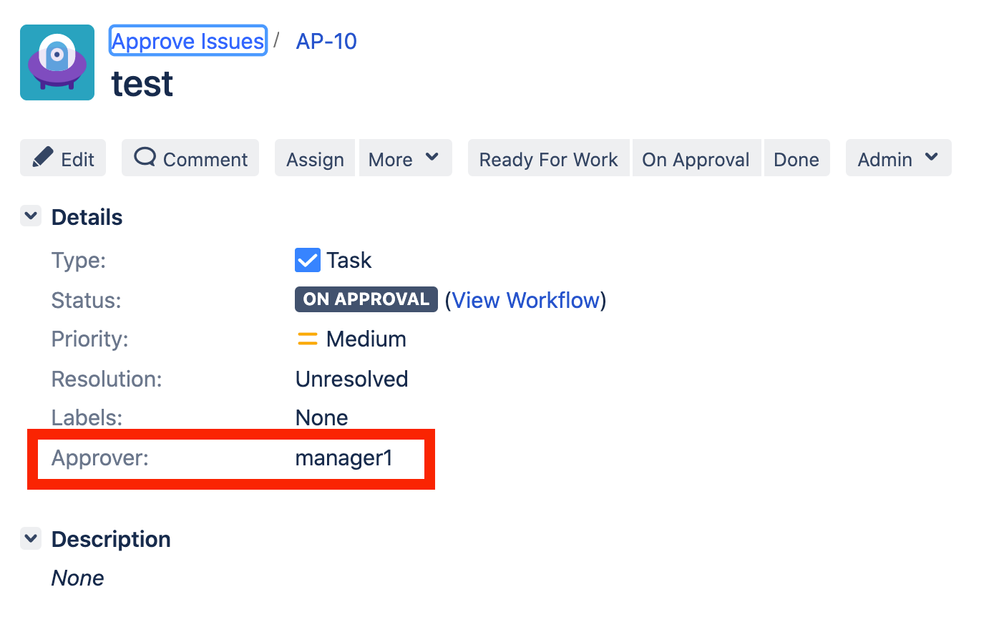
Let's push the Create button and have a look at the issue:
Nice. The manager1 user was set as the approver of the issue.
Next we need to disable the editing of the Approver field. All we need to do is to add the disabled property:
$("#customfield_10300").prop( "disabled", true );Here is the complete code:
<script>
setInterval(function(){
if ($("optgroup#reporter-group-suggested > option:selected").val()) {
$("#customfield_10300").val("manager1");
$("#customfield_10300").prop( "disabled", true );
}
}, 3000);
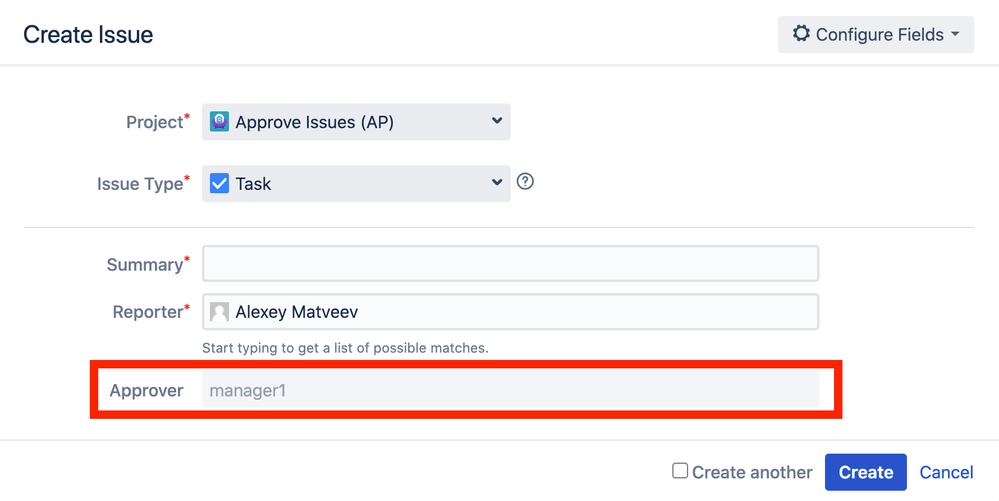
</script>And now the Approver field is disabled:
Done! Let's push the Create button and have a look at the created issue:
As we can see the Approver field is empty. What happened? I guess, the problem is our added "disabled" property.
Let's fix it! How else could we restrict editing? We could unfocus the Approver field if somebody wants to edit this field. In this case the field will not be still editable. Here is the code:
<script>
setInterval(function(){
if ($("optgroup#reporter-group-suggested > option:selected").val()) {
$("#customfield_10300").val("manager1");
$("#customfield_10300").focus(function() {
this.blur();
});
}
}, 3000);
</script>Let s have a look at the create issue screen:
The Approver field can not be edited. Now let's push the Create button and have a look at the created issue:
And the Approver field has the manager1 value.
At last we did it!
Was this helpful?
Thanks!
Alexey Matveev

About this author
software developer
MagicButtonLabs
Philippines
1,575 accepted answers
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2025 Atlassian
















1 comment