Community resources
Community resources
Community resources
atlassian-connect-express: furl error
Hello! In this article we will continue to discover atlassian-connect-express.
This article is based on this article.
You can watch a video for this article here.
You can find the final source code here.
Problem
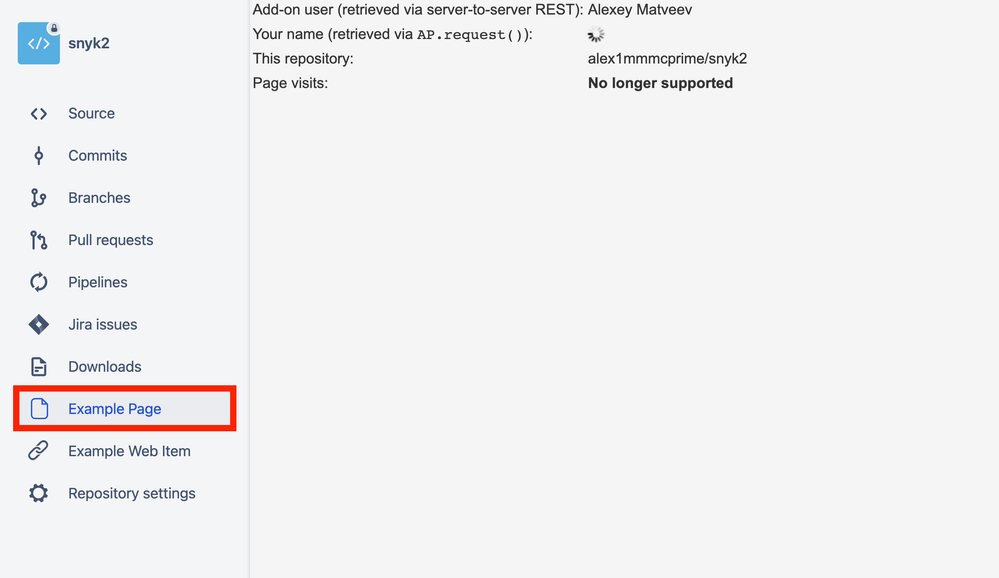
Run the app and open the Example page menu item in one of your repos:
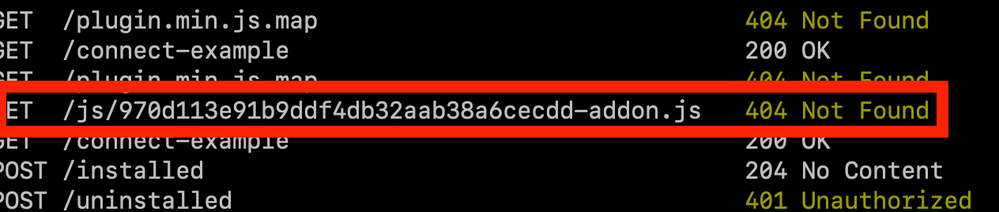
The page works. But if you have a look in the ngrok tunnel you will see an error:
It means that our addon.js could not be found. If you we have a look at our source code we will find public/js/addon.js.
Let’s add alert(“my message”); line to the file. It will provide an alert if our addon.js file was loaded:
alert("my message");
AP.require('request', function(request) {
request({
url: '/2.0/user/',
success: function(data) {
$('#displayName')
.text(data.display_name)
.next('.loading').hide();
}
});
});Now if you open again the Example Page you will not see the alert.
Let’s fix the problem.
Fix the problem
Have a look at views/layout.hbs, you will see the following line:
<script src="{{furl '/js/addon.js'}}"></script>It means that we get the path to /js/addon.js via a function called furl.
This function is defined in app.js file:
// Mount the static files directory
// Anything in ./public is served up as static content
const staticDir = path.join(__dirname, 'public');
app.use(express.static(staticDir));
// Enable static resource fingerprinting for far future expires caching in production
app.use(expiry(app, {dir: staticDir, debug: devEnv}));
// Add an hbs helper to fingerprint static resource urls
hbs.registerHelper('furl', function(url){ return app.locals.furl(url); });First, we define where all static files are and register the path. Then we connect static-expiry package to provide the app.locals.furl function. And then we register furl function for hbs templates. This furl function we use in our layout.hbs file.
Why do we need the static-expiry package at all?
Static-expiry provides two things:
- A helper method
furlfor your templates in order to generate fingerprinted URLs for your static assets - Middleware to handle incoming requests for the fingerprinted URLs. It handles them by rewriting the url to it’s original value and setting appropriate conditional/unconditional cache headers according to your configuration.
In short furl function adds a random prefix to your static files, which means that every time you install your app, the name of your static resources is different, which means that the browser will reload your static file and will not use the files from the browser’s cache. Which means that your changes in static files will be visible for the browser and hence for the user.
But this feature does not work for us. What happened?
It is written in the docs:
static-expiry does not serve static assets. It is invoked by calling it’s function that returns the middleware. It should be placed just before the middleware you use for serving static assets.
You see it should be place before the middleware you use, but we placed it after. That is why nothing works. Let’s rewrite our app.js to this one:
const staticDir = path.join(__dirname, 'public');
// Enable static resource fingerprinting for far future expires caching in production
app.use(expiry(app, {dir: staticDir, debug: devEnv}));
// Mount the static files directory
// Anything in ./public is served up as static content
app.use(express.static(staticDir));
// Add an hbs helper to fingerprint static resource urls
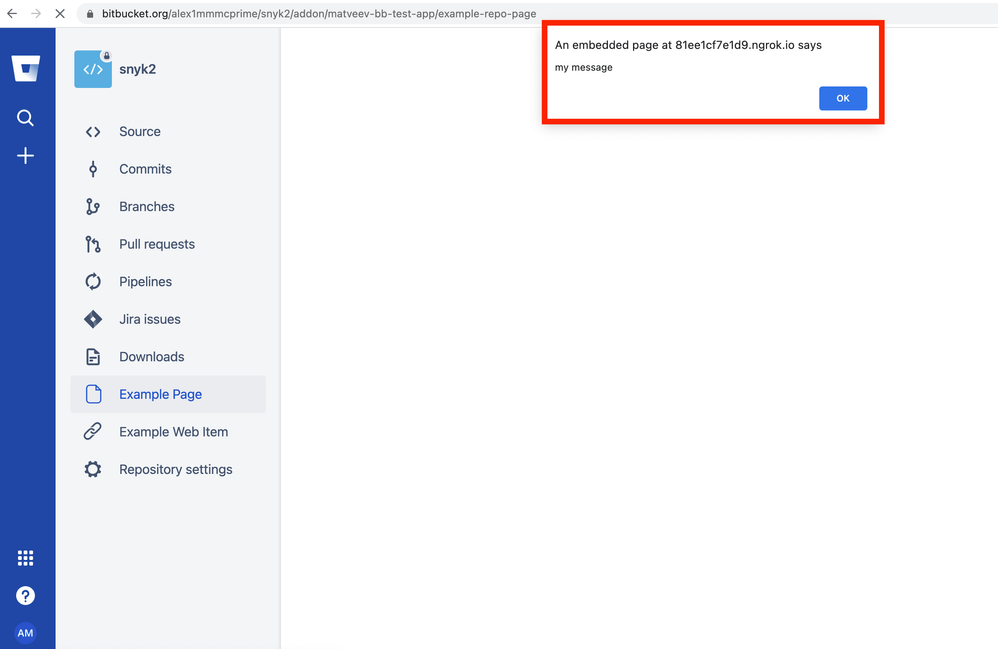
hbs.registerHelper('furl', function(url){ return app.locals.furl(url); });Now if you run your app, you will see the alert:
That is all for the article!
Was this helpful?
Thanks!
Alexey Matveev

About this author
software developer
MagicButtonLabs
Philippines
1,574 accepted answers
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian








1 comment