Community resources
Community resources
Community resources
Atlassian Jira. Admin evolution. Part 2
This solution should be avoided at all cost!
JSP
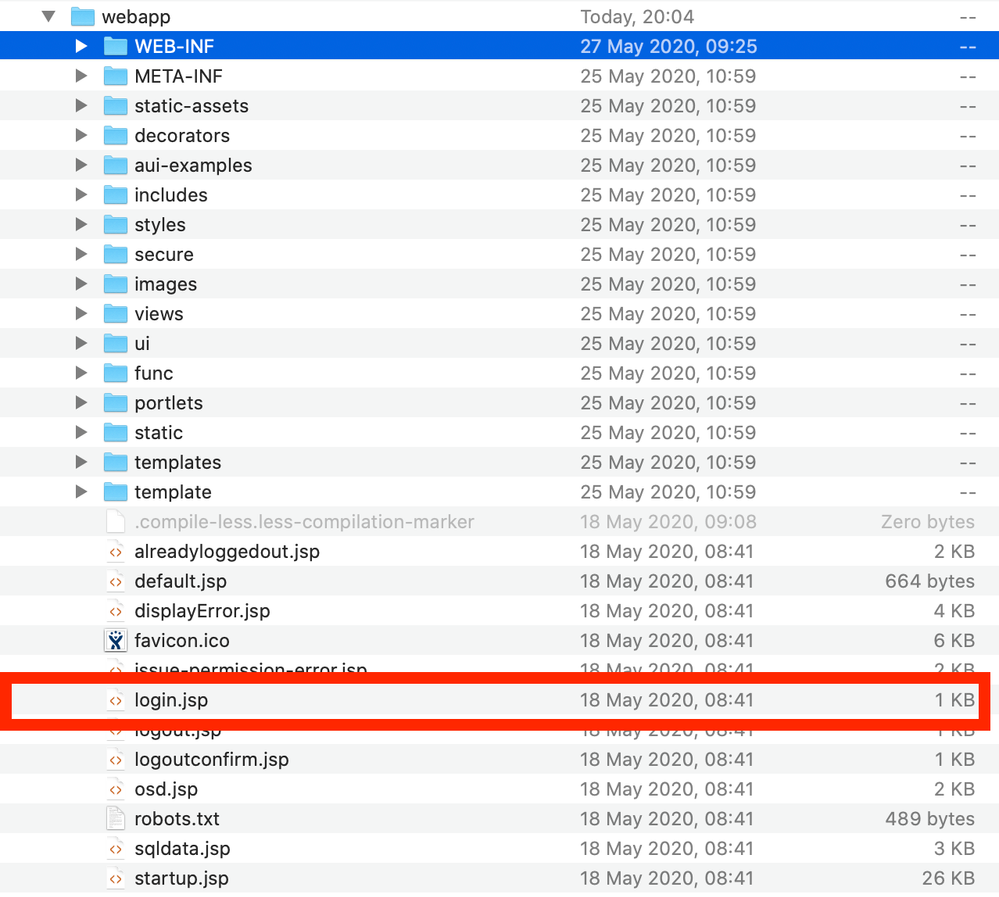
Atlassian Jira runs on Tomcat, maybe we can add an html file to Tomcat and then call it from our browser? Let's have a look at our Tomcat root folder:
I can see in the root folder the login.jsp file. Jsp would be a good solution for us because we can produce HTML code and execute Java code in a jsp file.
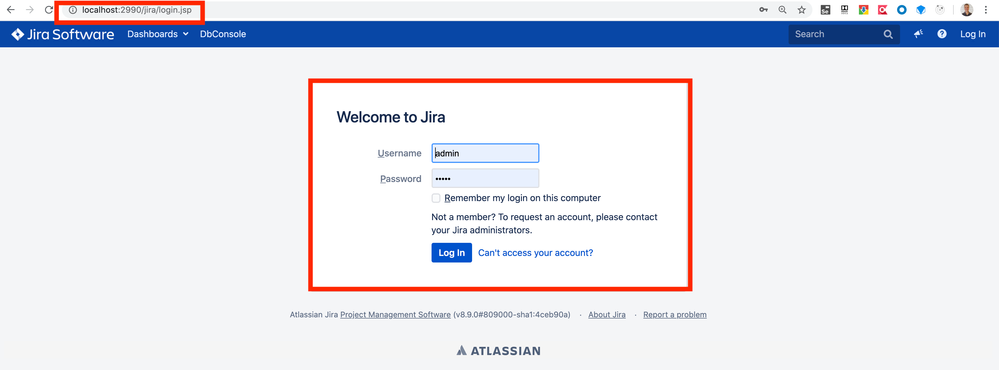
Let's try to call login.jsp from our browser.
As you can see I called the login.jsp by http://localhost:2990/jira/login.jsp and the login page has been displayed.
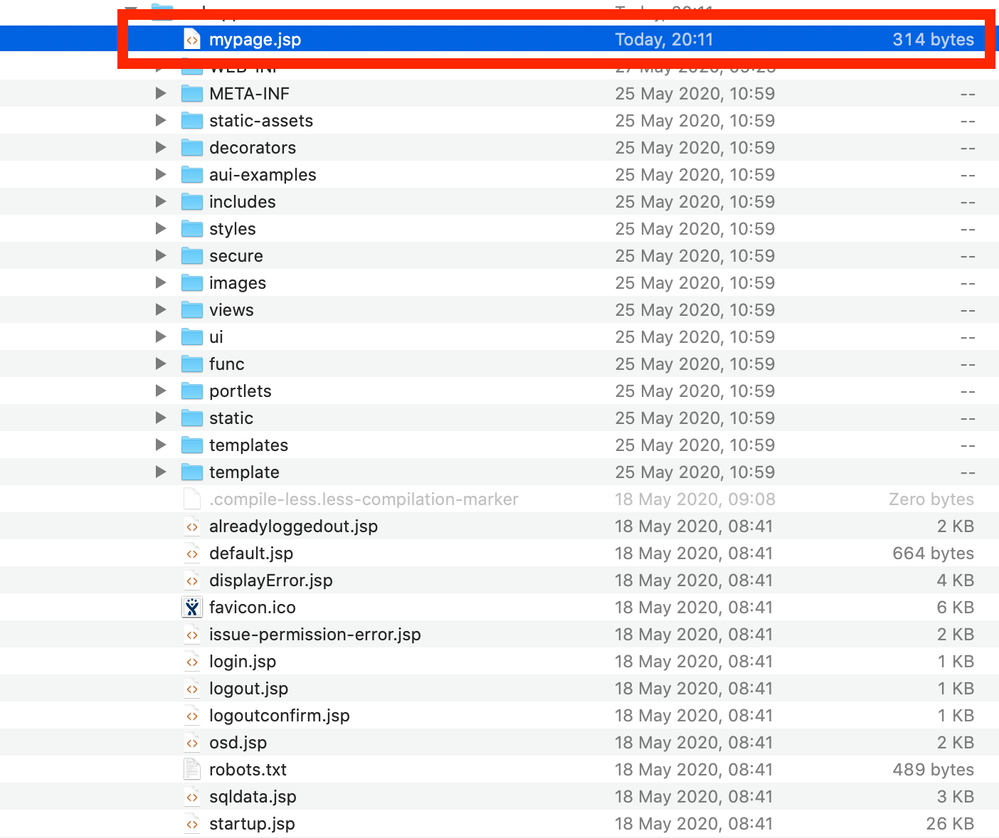
Good. Let's create our own jsp page inside the root folder called mypage.jsp:
<%@ page import="com.atlassian.jira.component.ComponentAccessor" %>
<%@ page import="com.atlassian.jira.util.mobile.JiraMobileUtils" %>
<%@ taglib uri="webwork" prefix="ww" %>
<%@ taglib uri="webwork" prefix="ui" %>
<%@ taglib prefix="page" uri="sitemesh-page" %>
<html>
<head>
<title><ww:text name="'common.words.login.caps'"/></title>
<meta name="decorator" content="login" />
</head>
<body>
<p>Here is my JSP Page</p>
</body>
</html>All I do in this jsp page, I display the "Here is my JSP page" message.
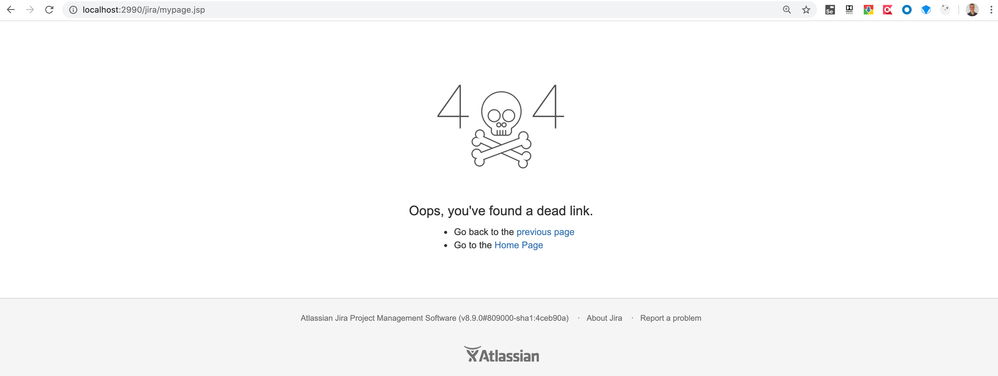
And now I call mypage.jsp by http://localhost:2990/jira/mypage.jsp
As you can see the page was not found. Does it mean that we can not add our own jsp page to our Jira instance? I do not think so, I think a good restart always helps. Let's restart our Jira and try to call mypage.jsp again.
This time we have our message, which means that our page was found and displayed.
Well, now we need to add a form for fill our lookup table in mypage.jsp file.
I will not create a table manually I will use a javascript framework for it. Let's say webix.
I downloaded the webix js libraries and put in the webix folder in the Tomcat root folder. Then I changed mypage.jsp:
<%@ page import="com.atlassian.jira.component.ComponentAccessor" %>
<%@ page import="com.atlassian.jira.util.mobile.JiraMobileUtils" %>
<%@ taglib uri="webwork" prefix="ww" %>
<%@ taglib uri="webwork" prefix="ui" %>
<%@ taglib prefix="page" uri="sitemesh-page" %>
<%
String tableData = "[{ \"id\":1, \"user\":\"User1\", \"manager\":\"Manager1\"},{ \"id\":2, \"user\":\"User2\", \"manager\":\"Manager2\"}]";
%>
<html>
<head>
<meta name="decorator" content="login" />
<title>Set Managers for Users</title>
<link rel="stylesheet" href="webix/codebase/webix.css?v=7.3.0" type="text/css" charset="utf-8">
<script src="webix/codebase/webix.js?v=7.3.0" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class='header_comment'>Managers</div>
<div id="testA" style='height:600px'></div>
<hr>
<script type="text/javascript" charset="utf-8">
webix.ready(function(){
grida = webix.ui({
container:"testA",
view:"datatable",
columns:[
{ id:"user", header:"User", width:200 },
{ id:"manager", header:"Manager", width:120 }
],
editable:true,
editaction:"dblclick",
autoheight:true,
autowidth:true,
data:'<%= tableData%>'
});
});
</script>
</body>
</html>In this code I display the datatable widget from the webix framework:
- I defined the tableData variable with json data. Later we shall query the user_managers table data from our Jira database into this variable
- I imported necessary js files from webix: webix.css and webix.js (we should have used the minimised version, but it is not the point of this article)
- I showed the table
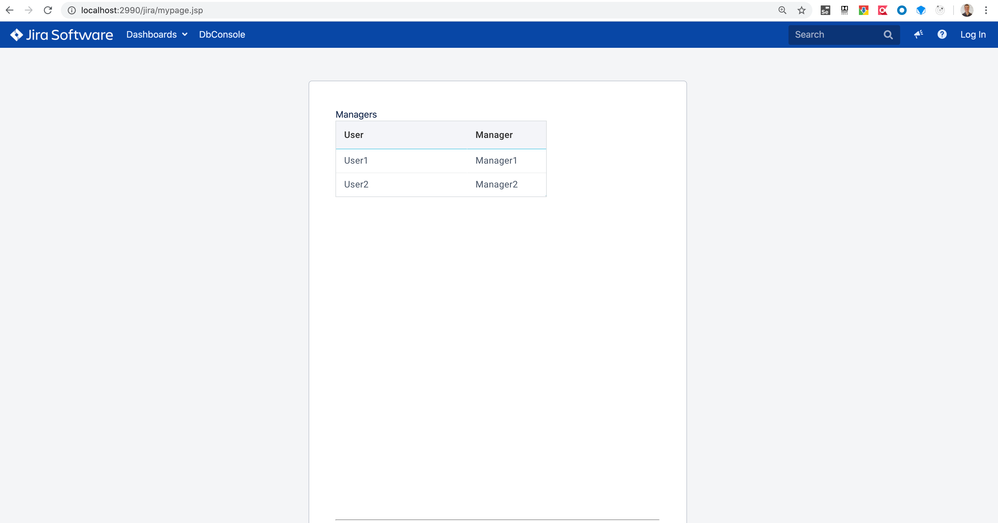
Well, we can see a table with data and this data can be edited.
Now we have to select data from our user_managers database table. How to do it?
Have a look at this code in the mypage.jsp
<%@ page import="com.atlassian.jira.component.ComponentAccessor" %>
<%@ page import="com.atlassian.jira.util.mobile.JiraMobileUtils" %>
<%@ taglib uri="webwork" prefix="ww" %>
<%@ taglib uri="webwork" prefix="ui" %>
<%@ taglib prefix="page" uri="sitemesh-page" %>
<%
String tableData = "[{ \"id\":1, \"user\":\"User1\", \"manager\":\"Manager1\"},{ \"id\":2, \"user\":\"User2\", \"manager\":\"Manager2\"}]";
%><%@ page import="com.atlassian.jira.component.ComponentAccessor" %>We import the ComponentAccessor class which is a class of Jira Java Api. After this import we can use this class in our mypage.jsp like this:
<%
JiraAuthenticationContext jac = ComponentAccessor.getJiraAuthenticationContext();
%>Of course, to use the JiraAuthenticationContext we also need to import the JiraAuthenticationContext class. This way we can easily work with Jira Java API.
Also we can import classes from java.sql and select data from user_managers database table. Here is a code to select data from the user_managers table:
<%@ page import="com.atlassian.jira.component.ComponentAccessor" %>
<%@ page import="com.atlassian.jira.util.mobile.JiraMobileUtils" %>
<%@ page import="import java.sql.Connection" %>
<%@ page import="import java.sql.DriverManager" %>
<%@ page import="import java.sql.PreparedStatement" %>
<%@ page import="import java.sql.ResultSet" %>
<%@ taglib uri="webwork" prefix="ww" %>
<%@ taglib uri="webwork" prefix="ui" %>
<%@ taglib prefix="page" uri="sitemesh-page" %>
<%
try {
String tableData = "";
String user = "";
String manager = "";
Connection dbc = null;
String url = "jdbc:postgresql://localhost:5432/jira?user=jira&password=secret";
Connection dbc = DriverManager.getConnection(url);
ResultSet rs = null;
String sql;
PreparedStatement pst;
sql = "select user, manager from user_managers";
pst = dbc.prepareStatement(sql);
rs = pst.executeQuery();
while (rs.next()) {
/*
Form the tableData variable here
*/
}
} catch (Exception e) {
System.out.println(e.getMessage());
}
%>
<html>
<head>
<meta name="decorator" content="login" />
<title>Set Managers for Users</title>
<link rel="stylesheet" href="webix/codebase/webix.css?v=7.3.0" type="text/css" charset="utf-8">
<script src="webix/codebase/webix.js?v=7.3.0" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p> <%= user%> <%= manager%></p>
<div class='header_comment'>Managers</div>
<div id="testA" style='height:600px'></div>
<hr>
<script type="text/javascript" charset="utf-8">
webix.ready(function(){
grida = webix.ui({
container:"testA",
view:"datatable",
columns:[
{ id:"user", header:"User", width:200 },
{ id:"manager", header:"Manager", width:120 }
],
editable:true,
autoheight:true,
autowidth:true,
data:'<%= tableData%>'
});
});
</script>
</body>
</html>I will not complete this solution. I think you have an idea how it works. You can add your own Java code to a jsp page where you would check that the current user is the lookup user, you can add buttons to create, delete and save rows in the table. And in the end you will have a page which will let the lookup user manage the user_managers table from Jira UI.
Was this helpful?
Thanks!
Alexey Matveev

About this author
software developer
MagicButtonLabs
Philippines
1,575 accepted answers
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2025 Atlassian











0 comments