Community resources
Community resources
Enhanced Custom Fields
I will try my luck here since I cannot seem to get a response from support.
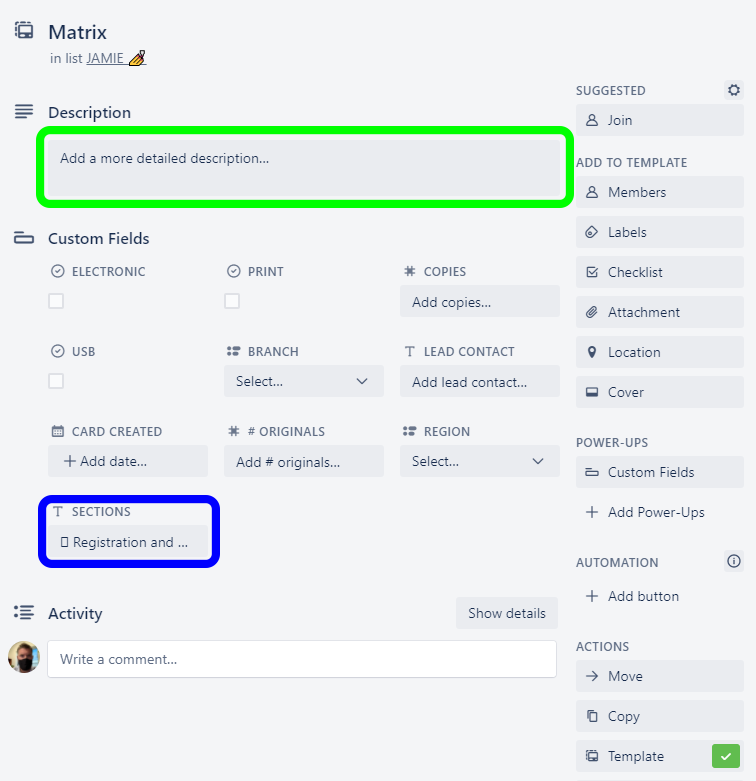
I am wanting to design a custom card template by adding my own fields. We are using the Custom Fields add-on but the "text" box option is only 1/3 column width. I would like that box to be as wide as the "description" field at the top of the card. See the image below for clarification. I would like the Blue box the be as wide as the green box.
Thanks for any help! :)
2 answers

Hello @Jay Roebuck
It is possible to do, but can only be done by altering the CSS of the web page on the browser side using a browser extension such as Pro for Trello.
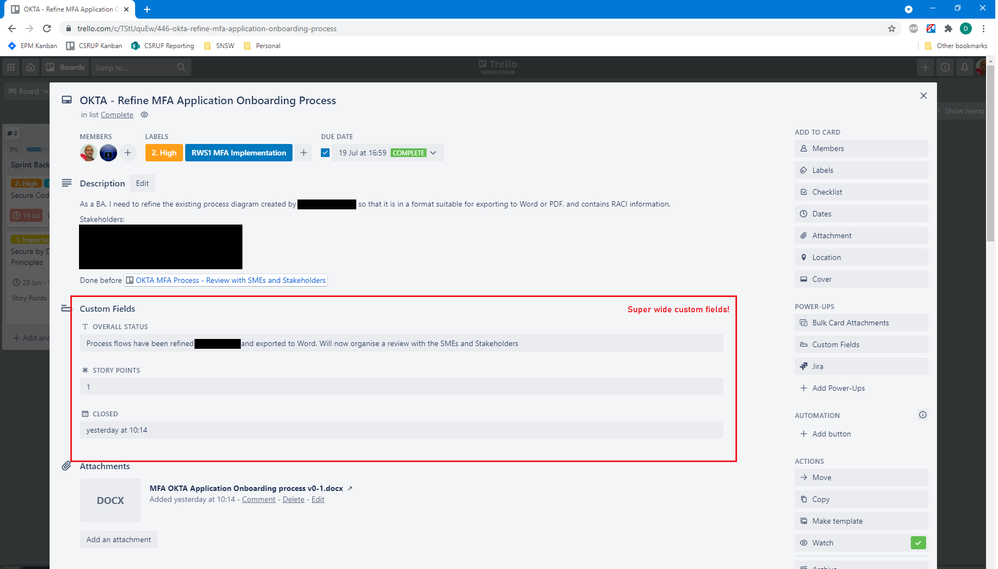
It is achieved by altering the CCS styles for the part of the page responsible for holding the buttons. By default, that object is a grid that is 3 columns wide. By making it only 1 column wide and also making the column it's within wider and the card itself much wider, the custom fields also become much wider, as per this example:
Here is the CSS modification that is 'injected' by Pro for Trello that causes that web page to be displayed that way:
.window {
width: 90%;
}
.window-main-col {
width: 75%;
}
.window-sidebar {
width: 15%;
}
.custom-field-detail-badges-grid {
grid-template-columns: repeat(2, minmax(0, 1fr));
}
You will see the card uses 90% of the page, the central column uses 75% of the card, and the grid that contains the custom fields is only 1 column wide.
Note. This alteration makes all the custom fields wider, not just one, and every person who uses that board will need that browser extension installed and the CSS added to see the same view of the cards.
This method of re-configuring the size and layout of the cards is useful for boards with many custom fields that require lots of data input, and the default view is too cramped to be productive.
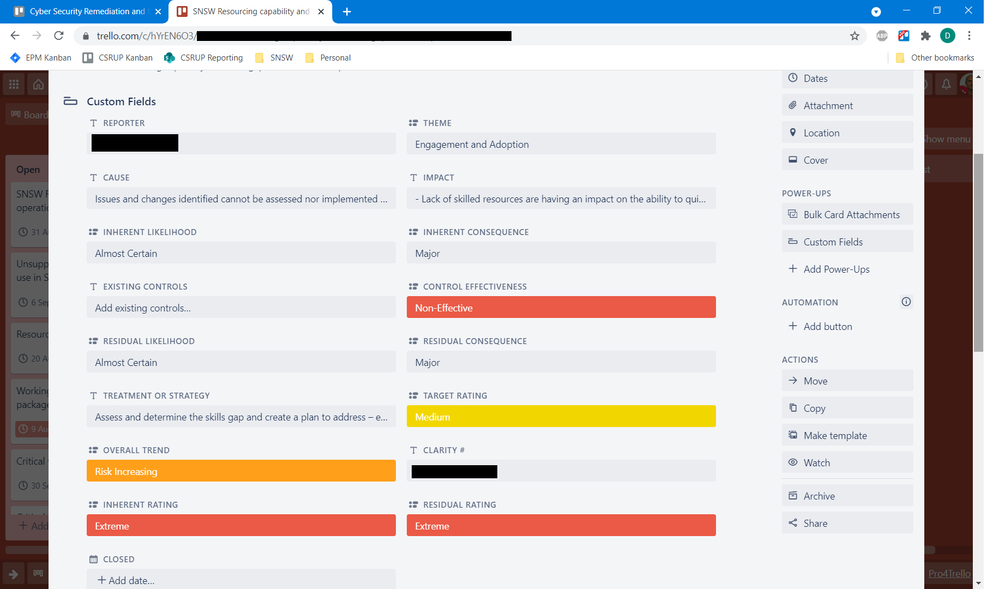
Here is another example of a board that uses a 2 column grid for the custom fields:
I don't know of any way to do this with the Custom Fields powerup.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian








You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.