Create Sign up Log in
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Community resources
Community resources
- Community
- Products
- Confluence
- Questions
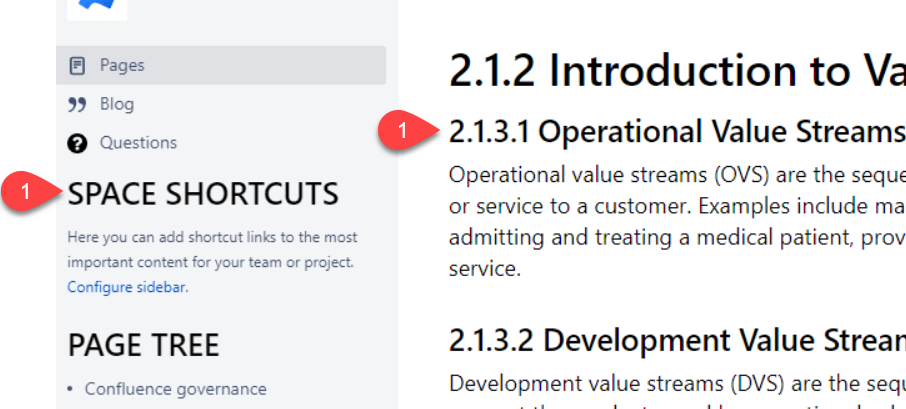
- CSS for H2 influences sidebar
CSS for H2 influences sidebar
Hi All
I'm using a CSS-macro within the page to change the style of H2.
h2 {font-size: 25px!important; color: #000000!important;font-weight:500!}
Unfortunately the sidebar gets change as well. How can I prevent this?
Can anybody give me a tip on how to achieve this?
Thanks
1 answer
Brant Schroeder
Community Leader 
January 14, 2022 edited 
Community Leader
Community Leaders are connectors, ambassadors, and mentors. On the online community, they serve as thought leaders, product experts, and moderators.
Your CSS style is being applied to all H2 elements on the page. If you want it to only apply to certain elements you need to be more specific in the CSS. If you add #main-content that should be enough to fix it. So your CSS is
#main-content h2 {font-size: 25px!important; color: #000000!important;font-weight:500!}

Was this helpful?
Thanks!
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.