Community resources
Community resources
- Community
- Products
- Apps & Integrations
- Questions
- Wrap text in Table Plus not working
Wrap text in Table Plus not working
I create a big table and most table cells contain long words. I try to use Table Plus' feature to wrap the text so each column won't stretch extremely long horizontally. However, it doesn't seem to work if I add "table-layout: fixed;" as one of the values in Table style. The column width works as expected, but the text is not "wrapped" yet stretching to the next column and causes overlapping. If I take that value out, each column becomes really wide again. Would someone please tell me what I have done wrong? It happens in all kinds of browsers. Here are more details:
Add-on version: 7.5.0
Column styles: width:100px,width:100px,width:100px,width:150px,
Table style: table-layout: fixed; width: 100%; word-wrap: break-word;
Please advise. Thanks!!
1 answer
1 accepted
^^UPVOTE^^
I'm also getting severe issues with not being able to wrap lines in tables.
I've tried "word-wrap", "overflow-wrap", both with and without "responsive" and "fixed-width" tables, also using the "!important" tag, and *nothing* works ... it's infuriating ... More importantly, my pages look like crap :'(.
@Bob Swift {Appfire}, any clues?
-----------------------------------------
FWIW - Am working with a simple glossary list, two columns, word/definition, trying for around 800px wide ... but nothing doing.
-----------------------------------------
.
.
-- EDIT - OK, I have an answer. --
Confluence (or table plus) breaks the "white space" norm, so we need to define that for any columns that require wrapping in the table.
Set the following styling for any column that you want the text to wrap in:
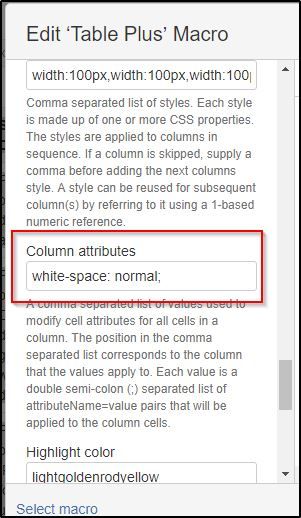
white-space: normal;
NOTE: This only works within the column attributes under a style tag, not in the column styles.
.
.
-- EDIT 2 --
OK, to be more specific, for each column that you wish text to wrap in you need to include the following in the Column Attributes field, remembering to place commas after each column defined.
So, one column would be:
style="white-space: normal;"
Two columns would be:
style="white-space: normal;",style="white-space: normal;",
-----------------------------------------
-----------------------------------------
One day there'll be a definitive resource of what styles we can use in each box. ;-)
-----------------------------------------
-----------------------------------------
@Eliot Cole, thank you so much for providing the solutions! I still have trouble to make it work. Do you just put white-space: normal; as Column attributes? Thanks!!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi, @Cheng-Yu Ouyang
Right, so the Column Attributes field is (I think) legacy from older versions of Table Plus, and to use styling in that field you need to basically write almost the whole HTML part.
So, if you only have one column (as above) to format, this is what you should place in the field:
style="white-space: normal;",
Best
E
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.