Community resources
Community resources
- Community
- Products
- Apps & Integrations
- Questions
- Export the table grid editor customfield data into PDF
Export the table grid editor customfield data into PDF

How can we export the table grid customfield data into PDF format. When I try to export the issue into Word format, the Table Grid customfield data gets exported properly with all the columns and its corresponding values.
But when using JIRA PDF View Plugin. when I try to export issue and its Table Grid customfield data into PDF format, the PDF O/P shows only the number of rows as the value of that customfield and not all the columns.
I am looking into the <JIRA_INSTALL>/atlassian-jira/WEB-INF/classes/templates/plugins/issueviews/single-word.vm file. In this template, the customfield section to export the customfield to Word format properly exports the table grid customfield data.
Similarly, I am trying to change the velocity template 'issue-fo.vm' in the JIRA PDF View Plugin as well to export the Table Grid Data into PDF format. But I am unable to export it.
Any pointers would be highly appreciated.
4 answers
1 accepted

I succeeded with the following totally trivial string cleanup:
#set ($htmlMarkup = $htmlMarkup.trim())
## remove all <div ...> tags
#foreach($j in [1..10])
#set($s = $stringutils.indexOf($htmlMarkup, "<div"))
#if($s != -1)
#set($e = $stringutils.indexOf($htmlMarkup, ">", $s))
#if($e != -1)
#set($e = $e + 1)
#set($htmlMarkup = $stringutils.remove($htmlMarkup, $stringutils.substring($htmlMarkup, $s, $e)))
#end
#end
#end
## remove all </div> tags
#set($htmlMarkup = $stringutils.remove($htmlMarkup, "</div>"))
## remove table tag without valid rows (NB: this is a bug in Table Grid)
#set($e = $stringutils.indexOf($htmlMarkup, '_grid"></table>'))
#if($e != -1)
#set($s = $stringutils.lastIndexOf($stringutils.substring($htmlMarkup, 0, $e), "<table"))
#if($s != -1)
#set($e = $e + 15)
#set($htmlMarkup = $stringutils.remove($htmlMarkup, $stringutils.substring($htmlMarkup, $s, $e)))
#end
#end
<fo:block color="red">
$xmlutils.escape($htmlMarkup)
</fo:block>
<fo:block color="green">
$pdfRenderer.htmlToFo($htmlMarkup)
</fo:block>
...and the result is:


@Narren
Thanks for accepting the answer but I feel that karma should go to the midori team.
Faq created - http://wiki.idalko.com/x/YQC-AQ
Francis
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@Ferenc, the clean up code works like charm. Also thanks @Francisfor the FAQ.
-Naren.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@NarenWe are glad to hear it works fine.
@FrancisThanks for the FAQ!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hi @Francis, @Ferenc,
After succesfully exporting the table grid customfield to the PDF, I am stuck at one problem.
The table grid customfield is exported to PDF even if there are no values entered against it for an issue. In the above script of @Ferenc, though i've applied the condition to check the $tablegrid for its length. But still PDF exports the table grid custom field with the header columns.
#set($tableGrid = $pdfRenderer.htmlToFo($htmlMarkup))
#set($tableGrid = $tableGrid.trim())
#if($tableGrid.length() > 0)
<!-- Print the table here -->
#end
@Francis, how do we check for the blank row in the tablegrid customfield. If there is atleast single row in the field then only export the field to the printable format.
Can you share any pointers on the same.
Regards,
Naren.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Needs to be investigated. There is no specific interface for it yet, but it might be a good addition to the export api.
Not sure about it, but could you test on content that you are sure you would have in a row - such as labelled sequence number or something else.
Francis
PS. This tread is becoming humongous. Maybe you might create a new one, or else we try to get a badge for the longest atlassian answers tread - if such thing exists :-).
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Here is an easy to implement, pragmatic solution for the problem.
Considering that the HTML output from Table Grid looks like this for blank fields:
<table class="grid" border="0" cellspacing="0" cellpadding="0" style="width: 100%;"> <tr bgcolor="#f0f0f0"> <th>Description of Work</th> <th>Day Rate</th> <th>QTY</th> <th>Total</th> </tr> <tr bgcolor="#f0f0f0"> <td style="border:1px solid #CCCCCC; padding:2px; font-weight:bold;"></td> <td style="border:1px solid #CCCCCC; padding:2px; font-weight:bold;"></ td> <td style="border:1px solid #CCCCCC; padding:2px; font-weight:bold;"></td> <td style="border:1px solid #CCCCCC; padding:2px; font-weight:bold;"></td> </tr> </table>
... do the following:
- Calculate the number of occurences of "<th>" (i.e. the number of the columns)
- Calculate the number of occurences of "></td>" (i.e. the number of empty body cells)
If the two numbers are equal, then you have a blank field, so do not export that to PDF.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@Ferenc, done!
It worked like a charm. Thanks once again.
-Naren.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Looking at the code suggested by Francis, try to take the HTML value of the custom field (available in $htmlMarkup), and pass it to the $pdfRenderer tool, to transform it from HTML to the final PDF output.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
In following faq, we describe how you can use velocity to include the table grid in an email. http://wiki.idalko.com/display/TGPD/Use+the+%27email+this+issue%27+plugin+to+send+the+content+of+a+grid+by+mail
Not sure if this would work for the JIRA PDF View pluign, but it might work.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Thanks for the pointer. I've changed the velocity template to accomodate the value of table grid editor customfield. But I am not able to get the value of the table grid customfield in the O/P using the the below template. Is there any problem with the line -
$pdfRenderer.asRendered($issue, $customfield, $fieldLayoutItem)
<!-- Table Grid Customfield 'customfield_10001'-->
#set ($customfieldId = "customfield_10001")
#set ($customfield = $customFieldManager.getCustomFieldObject($customfieldId))
#set ($moduleDescriptor = $customfield.getCustomFieldType().getDescriptor())
#set ($fieldLayoutItem = ${fieldLayout.getFieldLayoutItem($customfieldId)})
<font></font>
<fo:table space-before=
<font></font>"3mm" border="thinsolid#CCCCCC"<font>></font>
<fo:table-body>
<fo:table-row>
<font></font>
<fo:table-cell padding=
<font></font>"4px"<font>></font>
<font></font>
<fo:block background-color=
<font></font>"#EEEEEE" padding="4px" font-weight="bold" start-indent="4px" end-indent="4px">$i18n.getText($customfield.name<font>):</fo:block></font>
</fo:table-cell>
<font></font>
<fo:table-cell padding=
<font></font>"4px">
<fo:block>
$pdfRenderer.asRendered($issue, $customfield, $fieldLayoutItem)</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Naren (& Ferenc).
I'm in the dark on this one myself.
Apparently when using $customfield = $customFieldManager.getCustomFieldObjectByName("Name of custom field") I can get access to the custom field itself.
Now I'm trying to find out how to access the FieldLayoutManager ... which is apparently not accessible from the context.
Francis
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@FrancisI answered this in our Zendesk tracker, explaining how to obtain the FieldLayoutManager.
Also, accessing the custom fields by their ID is less fragile than accessing them by name:
#set($x = $customFieldManager.getCustomFieldObject(10123))
#set($y = $customFieldManager.getCustomFieldObject('customfield_10124'))
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hi Francis, Ferenc,
Though using the below code I am able to get the html code for the table grid customfield value showing the entire html code itself in the pdf O/P.
#set ($htmlMarkup = $!moduleDescriptor.getViewHtml($!customfield, "htmlMarkup", $!issue, $!fieldLayoutItem))
Here the $htmlMarkup shows the entire html script. How to make the PDF render this html code for the table grid customfield and transform this html table into the PDF table.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

As I wrote previously:
...and pass it to the $pdfRenderer tool, to transform it from HTML to the final PDF output.
Search for sample uses of the $pdfRenderer tool in the templates shipped with the plugin.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Naren,
I'm really surprised that you got it working - godspeed to you. Would you be willing to share the vm file ?
Francis
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hi Ferenc, yes I've passed it to the $pdfRenderer tool. Below is the line -
<fo:block>$pdfRenderer.asRendered($issue, $customfieldId, $htmlMarkup)</fo:block>
But this $htmlMarkup displays the entire HTML table for the table grid customfield value rather than rendering this HTML table inside the PDF document.
Below is the html code displayed in the PDF O/P as the table grid customfield's value.
<div id="customfield_10300_grid-container" class="idalkogrid-view" style="overflow-y: visible; overflow-x:visible;" rel="customfield_10300" name="idalko-grid-field">
<table id="customfield_10300_grid"></table>
<div id="customfield_10300_grid_pager"></div>
<div id="customfield_10300_filter"></div>
<table class="grid" border="0" cellspacing="0" cellpadding="0" style="width: 100%;">
<tr bgcolor="#f0f0f0">
<th>Summary</th>
<th>Assignee</th>
<th>Status</th>
<th>Date due</th>
</tr>
<tr bgcolor="#ffffff">
<td style="border: 1px solid #CCCCCC; padding: 2px;"> Table Grid Summary1 </td>
<td style="border: 1px solid #CCCCCC; padding: 2px;"> admin </td>
<td style="border: 1px solid #CCCCCC; padding: 2px;"> Open </td>
<td style="border: 1px solid #CCCCCC; padding: 2px;"> 2014-01-14 </td>
<font></font>
</tr>
</table>
</div>
<font></font>
So above is the value that $htmlMarkup holds. I am trying to render this HTML table and display it as a table in PDF
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hi Francis,
Infact much of the credit goes to you and @Ferenc. Below is the part of the .vm file that tries to display the table grid editor data in the PDF
<!-- Table Grid Customfield 'customfield_10300' -->
#set ($customfieldId = "customfield_10300")
#set ($customfield = $customFieldManager.getCustomFieldObject($customfieldId))
#set ($moduleDescriptor = $customfield.getCustomFieldType().getDescriptor())
#set ($fieldLayoutItem = ${fieldLayout.getFieldLayoutItem($customfieldId)})
#set ($htmlMarkup = $moduleDescriptor.getViewHtml($customfield, "htmlMarkup", $issue, $fieldLayoutItem))
<fo:table space-before="3mm" border="thin solid #CCCCCC">
<fo:table-body>
<fo:table-row>
<fo:table-cell padding="4px">
<fo:block background-color="#EEEEEE" padding="4px" font-weight="bold" start-indent="4px" end-indent="4px">$i18n.getText($customfield.name):
</fo:block>
</fo:table-cell>
<fo:table-cell padding="4px">
<fo:block>$pdfRenderer.asRendered($issue, $customfieldId, $htmlMarkup)</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
Also would be kind if you could share some solution on the the problem I'm facing I've mentioned in the above comment.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@Naren
You are on the right path, but the function you should use is not "asRendered", but the "aptly named" "htmlToFo" :-)
so try this:
$pdfRenderer.htmlToFo($htmlMarkup)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Thanks @Ferenc,
That was a very valuable info. I was loooking into this htmlToFo but didn't knew how to go about it. Your pointer helped me go into the right direction.
I am trying to use this htmlToFo in my above script but it generates the following XSL-FO code in the PDF O/P as the customfield's value
Below is my velocity code to display the table grid data into PDF -
<fo:block>
<fo:table space-before="3mm" border="thin solid #CCCCCC">
<fo:table-body>
<fo:table-row>
#set ($customfieldId = "customfield_10300")
#set ($customfield = $customFieldManager.getCustomFieldObject($customfieldId))
#set ($moduleDescriptor = $customfield.getCustomFieldType().getDescriptor())
#set ($fieldLayoutItem = ${fieldLayout.getFieldLayoutItem($customfieldId)})
#set ($htmlMarkup = $moduleDescriptor.getViewHtml($customfield, "htmlMarkup", $issue, $fieldLayoutItem))
#set ($htmlMarkup = $htmlMarkup.trim())
#set($tableGrid = $pdfRenderer.htmlToFo($htmlMarkup))
<fo:table-cell padding="4px">
<fo:block background-color="#EEEEEE" padding="4px" font-weight="bold" start-indent="4px" end-indent="4px">$i18n.getText($customfield.name):</fo:block>
</fo:table-cell>
<fo:table-cell padding="4px" number-columns-spanned="$columnSpan">
<fo:block>$pdfRenderer.asRendered($issue, $customfieldId, $tableGrid)</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@Naren
OK, you actually do too much. Try this (and compare to your code to see the diff):
<fo:block>
<fo:table space-before="3mm" border="thin solid #CCCCCC">
<fo:table-body>
<fo:table-row>
#set ($customfieldId = "customfield_10300")
#set ($customfield = $customFieldManager.getCustomFieldObject($customfieldId))
#set ($moduleDescriptor = $customfield.getCustomFieldType().getDescriptor())
#set ($fieldLayoutItem = ${fieldLayout.getFieldLayoutItem($customfieldId)})
#set ($htmlMarkup = $moduleDescriptor.getViewHtml($customfield, "htmlMarkup", $issue, $fieldLayoutItem))
#set ($htmlMarkup = $htmlMarkup.trim())
<fo:table-cell padding="4px">
<fo:block background-color="#EEEEEE" padding="4px" font-weight="bold" start-indent="4px" end-indent="4px">$i18n.getText($customfield.name):</fo:block>
</fo:table-cell>
<fo:table-cell padding="4px" number-columns-spanned="$columnSpan">
<fo:block>$pdfRenderer.htmlToFo($htmlMarkup)</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
(Sorry for the bad formatting, I just copied over your code snippet.)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Great stuff.
I would like to post a FAQ page on our site - mentioning this solution (and of course the author). Is this ok ?
Francis
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@Francis
(It is OK on my side, but) we are not there yet! Please wait until the final solution.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Well, I tried this approach @Ferenc, but there's an error in the PDF O/P whenever I try to export the table grid data. But the line
<fo:block>$pdfRenderer.htmlToFo($htmlMarkup)</fo:block><br> thorws an error
javax.xml.transform.TransformerException: org.apache.fop.fo.ValidationException: Invalid property encountered on "fo:block":
overflow-y (See position 201:69)
at org.apache.xalan.transformer.TransformerIdentityImpl.transform(TransformerIdentityImpl.java:501)
at com.midori.jira.plugin.pdfview.renderer.IssuePdfRendererImpl.renderFoToPdf(IssuePdfRendererImpl.java:255)
at com.midori.jira.plugin.pdfview.renderer.IssuePdfRendererImpl.render(IssuePdfRendererImpl.java:153)
at com.midori.jira.plugin.pdfview.view.PdfIssueView.getContent(PdfIssueView.java:66)
at com.atlassian.jira.plugin.issueview.DefaultIssueViewURLHandler.handleRequest(DefaultIssueViewURLHandler.java:165)
at com.atlassian.jira.web.servlet.IssueViewServlet.doGet(IssueViewServlet.java:24)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:621)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:722)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

This is because the HTML produced by the Table Grid plugin is using CSS attributes ("overflow-y") that are not expected by the HTML -> FO transformer.
As a super easy work around, just remove every attribute that cause this problem from the HTML string.
First check the HTML output to see the full declaration. Say, it is "overflow-y:hidden;".
Then remove that substring from the HTML like this:
## ...
#set ($htmlMarkup = $htmlMarkup.trim())
#set ($htmlMarkup = $htmlMarkup.replace("overflow-y:hidden;", ""))
## ... repeat it similarly for other CSS attributes that may cause the same problem, if there are
## ... now your HTML is clean and can be transformed to FO
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Narren,
Thanks for your description on stackoverflow
I tried removing the div's (Family List is one of our test cases)
<fo:block>
<fo:table space-before="3mm" border="thin solid #CCCCCC">
<fo:table-body>
<fo:table-row>
#set ($customfieldId = "Family List")
#set ($customfield = $customFieldManager.getCustomFieldObjectByName($customfieldId))
#set ($moduleDescriptor = $customfield.getCustomFieldType().getDescriptor())
#set ($fieldLayoutItem = ${fieldLayout.getFieldLayoutItem($customfield.id)})
#set ($htmlMarkup = $moduleDescriptor.getViewHtml($customfield, "htmlMarkup", $issue, $fieldLayoutItem))
#set ($htmlMarkup = $htmlMarkup.trim())
#set ($htmlMarkup = $htmlMarkup.replace("<div", "<!--"))
#set ($htmlMarkup = $htmlMarkup.replace("</div>", "-->"))
<fo:table-cell padding="4px">
<fo:block background-color="#EEEEEE" padding="4px" font-weight="bold" start-indent="4px" end-indent="4px">$i18n.getText($customfield.name):</fo:block>
</fo:table-cell>
<fo:table-cell padding="4px" number-columns-spanned="$columnSpan">
<fo:block>$pdfRenderer.htmlToFo($htmlMarkup)</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
Generates following pdf

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

@Francis@Naren
Does the screenshot above mean that you solved the problem? (I see the red marker, but I guess these glitches have been removed since.)
If so, did Francis post this to the Table Grid FAQ or documentation?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Thanks @Francis, that worked like a charm. It would be great if you can share any FAQ on Table Grid.
@Ferenc, thank you too for the all the kind support you provided on the Zendesk tracker as well as here.
I haven't worked further on it as of now. But will share the final snippet of working code from my side upon solving it.
Naren
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
I think that we should add support for FO conversion in the addon. The replace functionality is IMO a hack (or call it a workaround for now :-))
We will post a faq.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hi @Francis, I've tried getting rid of this '-->' which gets displayed in the PDF export, but no luck. Were you able to find a way out? Would you share your thoughts.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Instead of XML comment blocks...
#set ($htmlMarkup = $htmlMarkup.replace("<div", "<!--"))
#set ($htmlMarkup = $htmlMarkup.replace("</div>", "-->"))
...try using Velocity multiline comments:
#set ($htmlMarkup = $htmlMarkup.replace("<div", "#* "))
#set ($htmlMarkup = $htmlMarkup.replace("</div>", " *#"))
The advantage of this approach is that the comment blocks will totally transparent for the PDF renderer, because they will "removed" in a former rendering phase.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Thanks @Ferenc, but it doesn't seems to work. Below is the error I am getting with the above approach
javax.xml.transform.TransformerException: org.apache.fop.fo.ValidationException: "fo:table-body" is missing child elements.
Required content model: marker* (table-row+|table-cell+) (See position 217:217)
at org.apache.xalan.transformer.TransformerIdentityImpl.transform(TransformerIdentityImpl.java:501)
at com.midori.jira.plugin.pdfview.renderer.IssuePdfRendererImpl.renderFoToPdf(IssuePdfRendererImpl.java:255)
at com.midori.jira.plugin.pdfview.renderer.IssuePdfRendererImpl.render(IssuePdfRendererImpl.java:153)
at com.midori.jira.plugin.pdfview.view.PdfIssueView.getContent(PdfIssueView.java:66)
at com.atlassian.jira.plugin.issueview.DefaultIssueViewURLHandler.handleRequest(DefaultIssueViewURLHandler.java:165)
at com.atlassian.jira.web.servlet.IssueViewServlet.doGet(IssueViewServlet.java:24)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:621)
at javax.servlet.http.HttpServlet.service(HttpServlet.java:722)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Show me:
1. the full HTML string that you are trying to remove that substring from
2. your current code
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

<!-- Table Grid Customfield 'customfield_10300' -->
#set ($customfieldId = "customfield_10300")
#set ($customfield = $customFieldManager.getCustomFieldObject($customfieldId))
#set ($moduleDescriptor = $customfield.getCustomFieldType().getDescriptor())
#set ($fieldLayoutItem = ${fieldLayout.getFieldLayoutItem($customfieldId)})
#set ($htmlMarkup = $moduleDescriptor.getViewHtml($customfield, "htmlMarkup", $issue, $fieldLayoutItem))
#set ($htmlMarkup = $htmlMarkup.trim())
##if($htmlMarkup.contains('<div') && $htmlMarkup.contains('</div>'))
#set ($htmlMarkup = $htmlMarkup.replace("<div", "#* "))
#set ($htmlMarkup = $htmlMarkup.replace("</div>", " *#"))
##end
##set ($tableGrid = $pdfRenderer.htmlToFo($htmlMarkup))
<fo:block>
<fo:table space-before="3mm" border="thin solid #CCCCCC">
<fo:table-body>
<fo:table-row>
<fo:table-cell padding="4px">
##<fo:block background-color="#EEEEEE" padding="4px" font-weight="bold" start-indent="4px" end-indent="4px">$i18n.getText($customfield.name):</fo:block>
<fo:block font-weight="bold">$i18n.getText(${customfield.name}):</fo:block>
</fo:table-cell>
<fo:table-cell padding="4px" number-columns-spanned="$columnSpan">
<fo:block>$pdfRenderer.htmlToFo($htmlMarkup)</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
2. The code that I am using to export the table grid customfield data
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

1. Full HTML Code O/P
<div id="customfield_10300_grid-container" class="idalkogrid-view" style="overflow-y: visible; overflow-x:visible;" rel="customfield_10300" name="idalko-grid-field">
<table id="customfield_10300_grid"></table>
<div id="customfield_10300_grid_pager"></div>
<div id="customfield_10300_filter"></div>
<table class="grid" border="0" cellspacing="0" cellpadding="0" style="width: 100%;">
<tr bgcolor="#f0f0f0">
<th>Summary</th>
<th>Assignee</th>
<th>Status</th>
<th>Date due</th>
</tr>
<tr bgcolor="#ffffff">
<td style="border: 1px solid #CCCCCC; padding: 2px;"> Table Grid Summary1 </td>
<td style="border: 1px solid #CCCCCC; padding: 2px;"> admin </td>
<td style="border: 1px solid #CCCCCC; padding: 2px;"> Open </td>
<td style="border: 1px solid #CCCCCC; padding: 2px;"> 2014-01-14 </td>
</tr>
</table>
</div>
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Is there a way to decide on the width of the column ?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

By default, there is no "dynamically calculated column width" at tables. What the layout engine does is that every column has the same width. For example, if you have 2 columns, then each of those will occupy exactly 50% of the total width available.
But, you can actually give hints to the layout engine using the "number-columns-spanned" property. For example, if you have the 2 columns, but for the second you specify number-columns-spanned="2", then the first column will take 33% and the second will take 66% of the width available.
Why? Because then the layout engine says, "OK we have 3 virtual columns, and the first physical column uses one of those [33%], while the second physical columns uses two of them [66%]".
Returning to your question, what you can do is that you take the FO string returned by the htmlToFo conversion, and manipulate the "number-columns-spanned" attribute for the cells in the topmost row.
(Hint: just Google for 'xsl fo table-cell number-columns-spanned'.)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
How does it work when we don't have direct access to the table since the table is created in $pdfRenderer.htmlToFo($htmlMarkup)? Thank you very much !
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
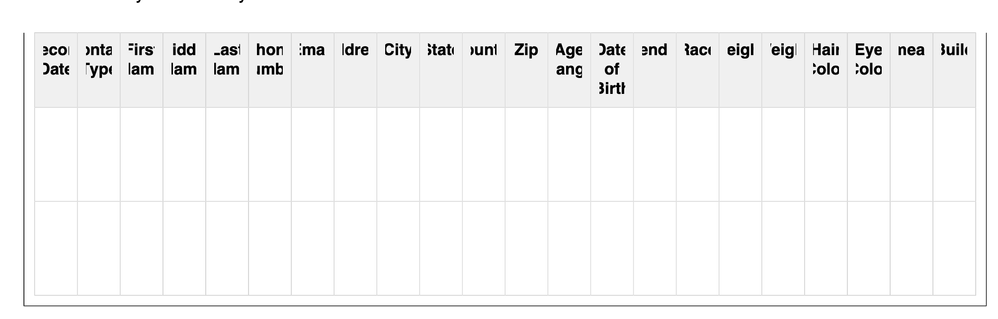
Is it possible to switch the columns and rows in exported PDF? I have a TGE field had 22 columns, The screenshot is the PDF format. I cannot see any values of columns since the narrow space failed to show them. If switching the rows and columns of the table, the contents of columns can be extended vertically, and become readable and scalable. Any thoughts?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.