Community resources
Community resources
The Gliffy Guide to Using AWS Architecture Icons (+A New Update!)
AWS Shapes in Gliffy
As of April 2020, Gliffy has updated AWS shapes so that you can use the newest designs from Amazon. To make sure you have the most recent AWS Simple Icons, open the Gliffy editor, click “More Shapes” in the lower left, then toggle the “AWS Simple Icons” button to add all these shape groups to your side panel.
What are AWS Icons?
Amazon Web Services has been a game changer for DevOps teams, allowing them to obtain, adjust quantities, and pay for only the services they need at a fraction of a cost, in less time, and with smaller in-house teams. To make documenting their infrastructure and offerings easy, Amazon's designers create icons to represent every service they provide. And as the offerings are always evolving, so are the shapes. The most updated versions can always be found and downloaded here.
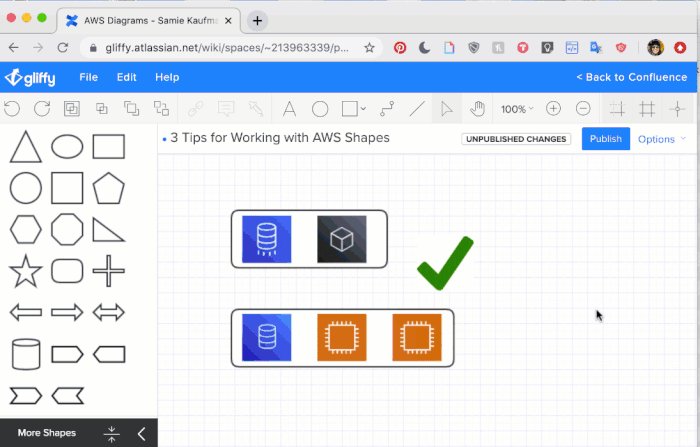
3 Tips for Drawing with AWS Icons
Adjust Multiple Shapes at Once
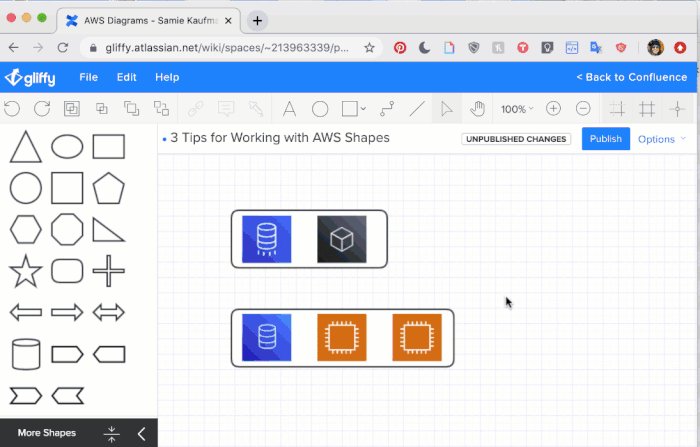
Drag and drop the shapes you need onto the canvas. Select the group by using the arrow tool from the toolbar (or select the whole canvas by using command + A) and adjust them to the size you want all at once.
Put a Box Around the AWS Icons
In order to make your diagram neat, put boxes around your grouping of AWS shapes. Our favorite method is to select the rectangle tool from the toolbar, draw a box around your shapes then select the "send to back" button from the toolbar to push the box behind the shapes.
You can then change the border type, thickness, and color of your box. Check out all the different options available in the pop up box when you select the box housing your shapes.
Add Your Own Icons
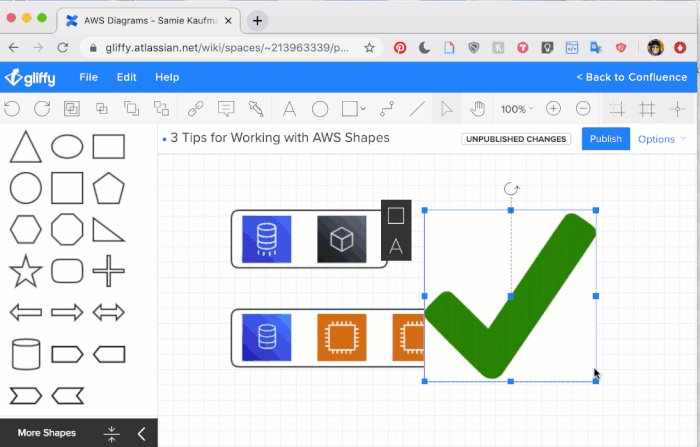
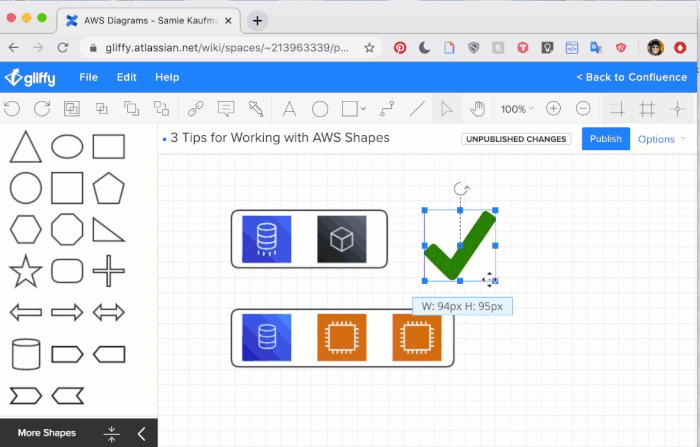
Want to add your company logo or other apps your DevOps structure relies on? You can drag any .png, .svg, or .jpg image from your desktop directly on to the Gliffy canvas. Just drag and drop. It's that simple.
Give it a try (start your Gliffy for Confluence or Jira free trial if you need to!) and, as always, let me know if you have any qs. :)
Was this helpful?
Thanks!
Samie Kaufman - Your Gal at Gliffy

About this author
Product @ Gliffy
Perforce Software
Minneapolis, MN
22 accepted answers
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian








0 comments