Community resources
Community resources
- Community
- Products
- Jira Software
- Questions
- <aui-select> in searcher's template
<aui-select> in searcher's template
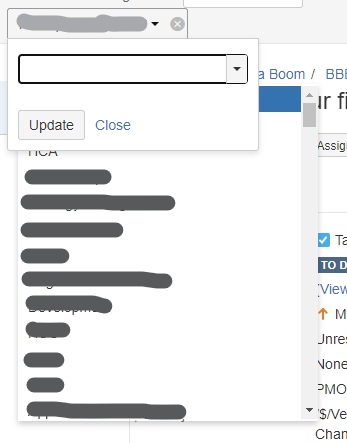
I have created custom field that stores ids in DB but in all templates it maps those ids to values. Now I wat to create searcher for that field and it should show to user not ids, but values. I used <aui-select> in template, but dropdown with options renders below dropdown with field form:
Code for template:
$!{auiparams.put("controlHeaderClass", "aui-field-text")}
#searcherEditHeader ($customField.id $customField.name)
<aui-select id="searcher-$customField.id" name="$customField.id">
#foreach($selectorOption in $selectorOptions)
<aui-option value="$selectorOption.getGuid()">$selectorOption.getName()</aui-option>
#end
</aui-select>
#searcherEditFooter ($customField.id $customField.description)
$!{auiparams.clear()}Does anybody know how to fix it? Or is there a better way for such logic?
Actually, I would better use template like for "Asignee" field, is there a posibillity to look how it's done or reuse it? I have looked though documentation and searched a lot, but didn't find any information about templates for searchers (more than just "how to add searcher to custom field"). Or even any explanation about which macros I can use in template.
2 answers
Hi again. I've solved the issue.
What you're looking for is not the searcher but edit temlate.
they're stored in your Jira installation directory JIRA\atlassian-jira\WEB-INF\classes\templates\jira\issue\field
for me worked this edit temlate code (myltiselect AUI-select2-styled field)
#disable_html_escaping()
#controlHeader ($action $customField.id $customField.name $fieldLayoutItem.required $displayParameters.noHeader)
<script type="text/javascript">
AJS.toInit(function () {
AJS.$("#$customField.id").auiSelect2();
## alert("template script running");
});
</script>
<select class="js-example-placeholder-single js-states form-control"
name="$customField.id" id="$customField.id" multiple="multiple">
<option></option>
#foreach ($option in $configs.options) ## it was critical use configs.options instead of options
<option value="$option">$option</option>
#end
</select>
#controlFooter ($action $fieldLayoutItem.fieldDescription $displayParameters.noHeader)
github link for whole plugin - https://github.com/ignat82/customfield_multiselect_AUIselect2_JIRA_plugin
Hi Andrii.
Have you procced with it?
I'm facing similar task now. need to implement more convinient input template to multiselect customfield. (something like the searcher of columns in issue navigator)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
Community showcase
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.