Community resources
Community resources
- Community
- Products
- Jira Software
- Questions
- Replaces custom fields html on "click to edit" on default issue screen.
Replaces custom fields html on "click to edit" on default issue screen.
I'm working on a plugin to add a new custom field. I tried to do everything according to the atlassian tutorials, but there are not some things there. You can see the problems in the screenshot.
I have two '.vm' files: edit-typeahead.vm and view-typeahead.vm. I expected to see what I did in the file edit-typeahead.vm, after clicking "click that edit". But my browser shows that there is something else.
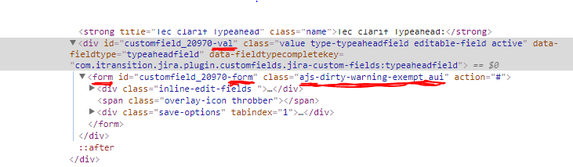
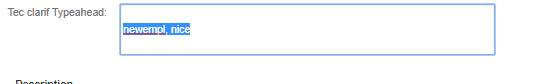
In browser (after clicking "click that edit")
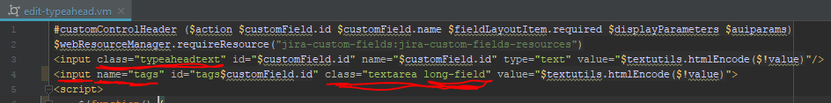
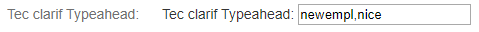
In my edit-typeahead.vm
Here is the source code of my plugin https://github.com
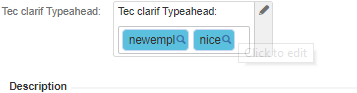
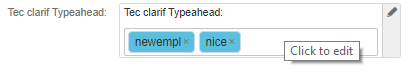
The screenshots below show how the field changes after clicks on it.
1 answer

You need to explain what you are wanting this field to behave. Showing us the screenshots is useful, but there's no explanation of what is actually wrong with it
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I'm sorry, but I still can't work out what you are expecting the field to do.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
TAGS
Community showcase
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian











You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.