Community resources
Community resources
- Community
- Products
- Jira Software
- Questions
- Jira Help icon besides a custom field!
Jira Help icon besides a custom field!
Hi
Have added the following script to a custom field (ECU), in order to show the help icon and when pressed pop up a text. In this case a test text!
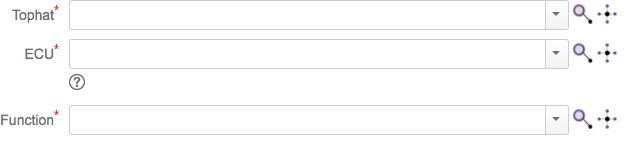
The help icon ico_help.png shows up underneath the field rather than between field header text and field.
<a data-aui-trigger href="#" aria-controls="ecu-inline">
<img src="/images/icons/ico_help.png"/>
</a>
<style>
aui-inline-dialog{ max-width: 600px; }
</style>
<aui-inline-dialog id="ecu-inline" alignment="bottom left">
Test for the custom field ECU
</aui-inline-dialog>
Any solutions would be much appreciated!
/Daniel
2 answers
1 accepted
Hi
The icons to the right is provided by the Add-on Insight.
But I solved it by changing the script now and it looks like this.
<script type="text/javascript">
AJS.$("#customfield_11013").parent().parent().parent().children('label').append('<a data-aui-trigger href="#" aria-controls="primary-indicator-inline"> <img src="/images/icons/ico_help.png"/> </a>')
</script><style>
aui-inline-dialog{ max-width: 600px; }
</style><aui-inline-dialog id="primary-indicator-inline" alignment="bottom left">
Text to be shown when clicking the question mark icon
</aui-inline-dialog>
Cool, thanks for posting your solution here!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I know this is a bit old but maybe a small improvement here could be this:
AJS.$("label[for='customfield_11013']")
instead on going through the parent() tree to find the element (which is likely subject to change in the future with a different layout) using "label for" is an HTML5 standard to find the label that applies to element with a certain ID
... and it is way a bit easier to read :)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Daniel,
I don't see any clear problems with your script/code here. However I don't recognize the two icons to the right of these fields. I am curious to learn if these are being provided by some plugin to Jira and if so what is the name of that plugin.
What I would try to do would be to click and highlight the text from the letters ECU, down past the help question mark to highlight this section, then if you right click on the selected text, you will notice that browsers like Firefox or Chrome will provide an option to "Inspect". Choose this. This will bring up the actual HTML code in use here. It might help to see if there are any <br/> or <p> tags or possible something else here that might be forcing a linebreak on that page.
It might be Jira doing this, but it could also be caused by a plugin to Jira that might be adding some kind of markup here to the HTML code. It might not be something we can change, but if we can see this section of information we might be then able to better understand what is causing this behavior.
Andy
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
TAGS
Community showcase
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.