Create Sign up Log in
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Community resources
Community resources
- Community
- Products
- Jira Software
- Questions
- Export react dynamic table as csv
Export react dynamic table as csv
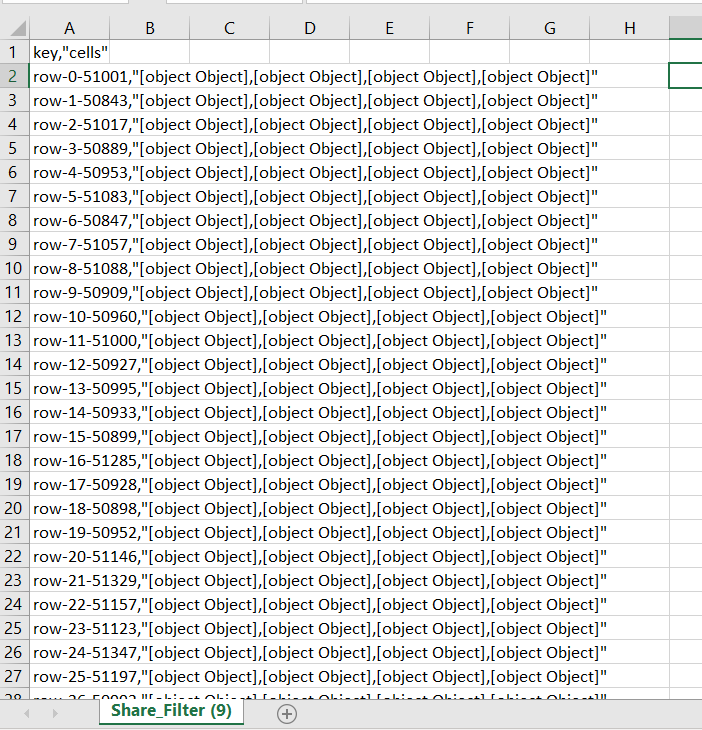
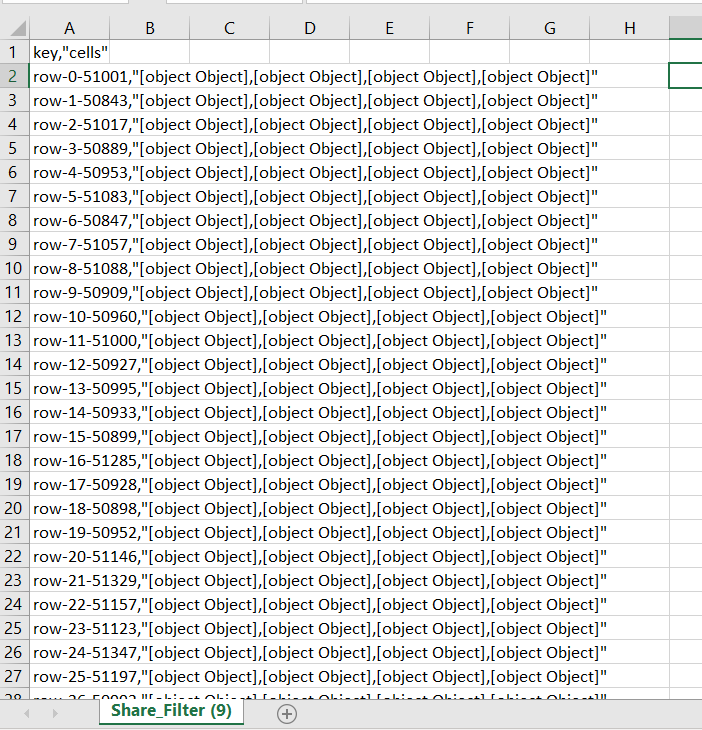
Hi guys I'm trying to export my atlassian dynamic react table as a csv file but the table I'm getting in the file is not really looking as I expected... I tried using the react-csv library but I'm getting this:

my Columns are {
shareFilterHead } and rows are {ShareFilterRows}import React, {Component} from "react";
import DynamicTable from '@atlaskit/dynamic-table';
import styled from 'styled-components';
import { CSVLink, CSVDownload } from "react-csv";
export const createHead = (withWidth) => {
return {
cells: [
{
key: 'filterID',
content: 'Filter ID',
isSortable: true,
width: withWidth ? 25 : undefined,
fontSize: 30,
},
{
key: 'author',
content: 'Author',
shouldTruncate: true,
isSortable: true,
width: withWidth ? 25 : undefined,
fontSize: 30,
},
{
key: 'filtername',
content: 'Filter Name',
shouldTruncate: true,
isSortable: true,
width: withWidth ? 25 : undefined,
fontSize: 30,
},
{
key: 'jql',
content: 'JQL',
shouldTruncate: true,
isSortable: true,
width: withWidth ? 25 : undefined,
fontSize: 30,
},
],
};
};
export const shareFilterHead = createHead(true);
export default class ShareFilter extends Component {
constructor(props) {
super(props);
this.state = {
error: null,
isLoaded: false,
shareFilterRows: []
};
}
componentDidMount() {
fetch(AJS.contextPath() + "/rest/securityrestresource/1.0/results?check=ShareFilter")
.then((res)=>{
if(res.ok) {
return res.json();
}
}).then((res)=>{
this.setState({
isLoaded: true,
shareFilterRows: res.map((row, index) => ({
key: `row-${index}-${row.filterID}`,
cells: [{
key: `${row.filterID}`,
content: row.filterID,
},
{
key: `${row.author}`,
content: row.author,
},
{
key: `${row.filtername}`,
content: row.filtername,
},
{
key: `${row.jql}`,
content: row.jql,
},]}))
})
})
}
render() {
const { error, isLoaded, shareFilterRows } = this.state;
if (error) {
return <div>Error: {error.message}</div>;
} else if (!isLoaded) {
return <div>Loading Shared Filters...</div>;
} else {
return (
<Wrapper>
<div>
<DynamicTable
head={shareFilterHead}
rows={shareFilterRows}
rowsPerPage={10}
defaultPage={1}
loadingSpinnerSize="large"
isLoading={false}
isFixedSize
defaultSortKey="filterID"
defaultSortOrder="ASC"
onSort={() => console.log('onSort')}
onSetPage={() => console.log('onSetPage')}
/>
<CSVDownload data={shareFilterRows} target="_blank" />;
</div>
</Wrapper>
);
}
}
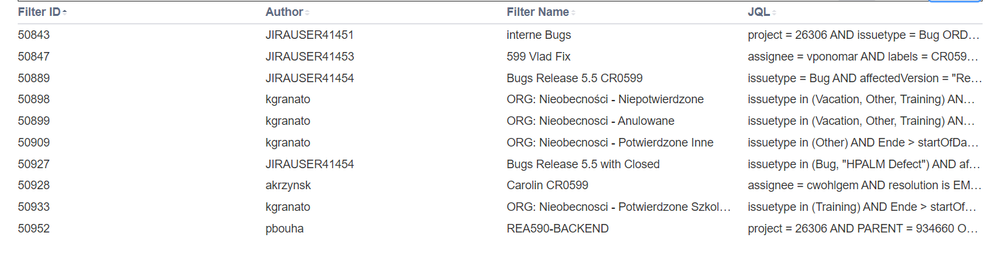
}my dynamic table looks like this in the browser:
Is there any way to export this dynamic table as csv?
1 answer
Gonchik Tsymzhitov
Community Leader 
July 29, 2022 edited 
Community Leader
Community Leaders are connectors, ambassadors, and mentors. On the online community, they serve as thought leaders, product experts, and moderators.
Hi!
how about exposing rest end point, then you can send parameters and export it

Was this helpful?
Thanks!
Community showcase
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.