Community resources
Community resources
- Community
- Products
- Jira Software
- Questions
- Announcement banner renders differently on Dashboards
Announcement banner renders differently on Dashboards
We recently noticed that the announcement banner loses formatting when displaying on dashboards. Specifically the <h#> text formatting tags don't render properly.
If I remove the heading open/close tags, for example <h2></h2>, then it renders the same in dashboards just the smaller standard font size.
Any recommendations how to fix this or reasons why this is happening in Jira Software 9.0.0 and Jira Software 8.22.6 data center?
When using this markup I get a different formatting on dashboards
<div style="background-color: linen; border: 3px solid darkred; margin: 4px; padding: 2px; font-weight: bold; ">
<h2>Maintenance Notification: <br></h2>
This Jira environment will be offline today Wed Jan 21 from 12:15 to 12:30 EST for a memory upgrade.
</div>
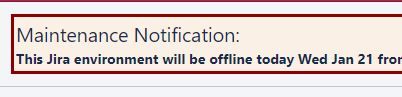
In dashboards I get this
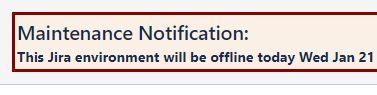
Everywhere else I get this
2 answers
1 accepted

@SJ I would recommend using stylesheets and adding a class to the H2 tag. In your CSS you will need to make sure that you are very targeted on the element and class. This will help ensure the proper formatting is applied and not inherited. Currently, the announcement is inheriting the CSS of the dashboard.
I'll give that a try. Still you'd think something as important as the Announcement Banner would behave consistently everywhere. Then again I'm a novice with HTML and this is probably too big of an assumption.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
I did try different heading tags with the above code.
<h1> works correctly in the dashboard
<h2> Bold removed in dashboard but font size correct
<h3> Bold removed in dashboard but font size correct
<h4> Different font size in dashboard
So @Brant Schroeder I believe you are correct about this being a dashboard CSS issue.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
Community showcase
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian







You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.