Community resources
Community resources
- Community
- Products
- Jira Service Management
- Questions
- Remove approvals section from Customer Portal
Remove approvals section from Customer Portal

How can I remove the "approvals/approver" information so that the customer does not see this? We use approvals amongst our agents to approve when an issue gets escalated to another group on our team, so we can see this on our side (view issue screen), but we don't want customers to see this in their Portal. Is there a way to remove it from the Portal?
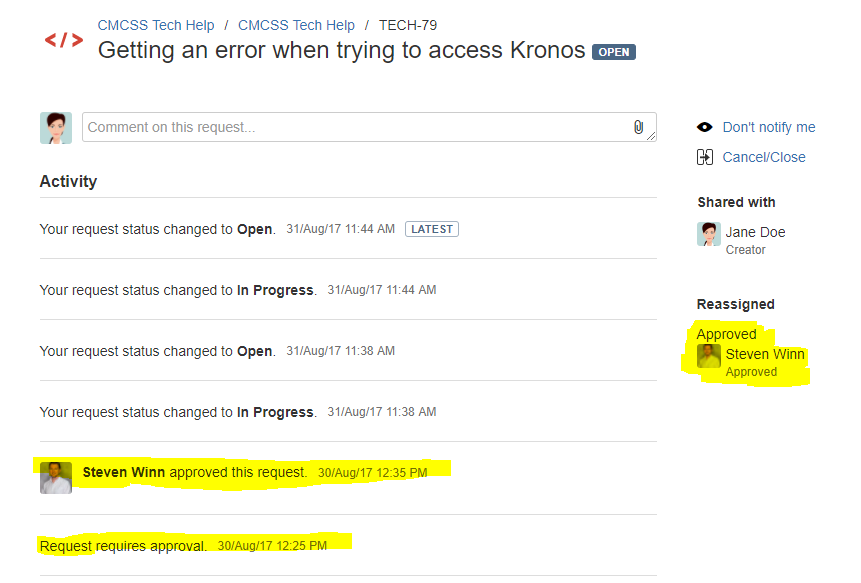
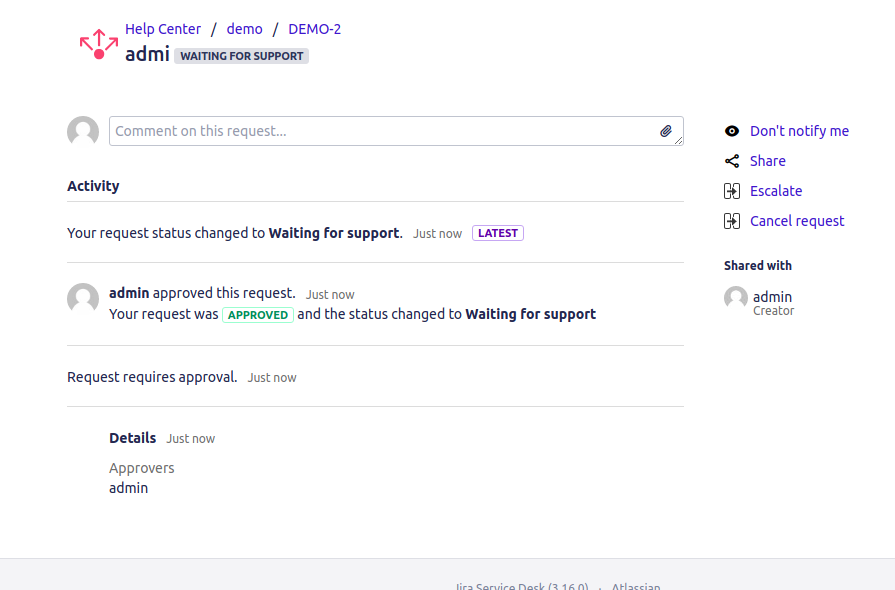
The highlighted sections in the following image is what we do not want the customer to see:
4 answers
1 accepted

Hi Tiffany,
I'm sorry but I don't think it is possible. There could be plugin implemented which would remove these items because it looks like these information can be found in html by class approver-decision and cv-approval-status.

Thank you. I was indeed able to create a custom plugin that hides these elements.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Tiffany,
Are you able to share the solution with me? We are trying to achieve something very similar and struggling!!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

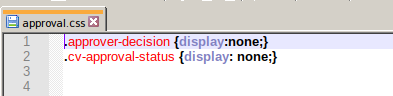
Hello. I just created a custom plugin. In the plugin CSS, I just added things like .approver-decision {display:none;} and .cv-approval-status {display: none;}. Very easy!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Tiffany,
Is there any chance you could share the plugin with instructions?
Thanks!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Tiffany,
I also have the same exact need. Did you create a plugin using the Atlassian's SDK? Could you provide more instructions on how you created the plugin, please?
Thank you!
Best,
Joseph
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I just followed Atlassian's documentation on how to set up a basic plugin. https://developer.atlassian.com/server/jira/platform/getting-started/ Then I went into the css file and added those snippets of code that I mentioned in a previous comment above. :)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi Tiffany,
Thank you for the additional information! I really appreciate it. Have a wonderful day!
Best,
Joseph
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Tiffany I Tried it but didn't work really.. any special trick required to build or include special module? Thanks
Portal:
Plugin default Module:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
This no longer works as the CSS attributes are changed. Is there anyway of hiding it in JSM cloud?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Stop JIRA instance
- Take a back up of servicedesk-frontend-plugin-x.x.x-REL-0021.jar under shared-home/jira/plugins/installed-plugins.
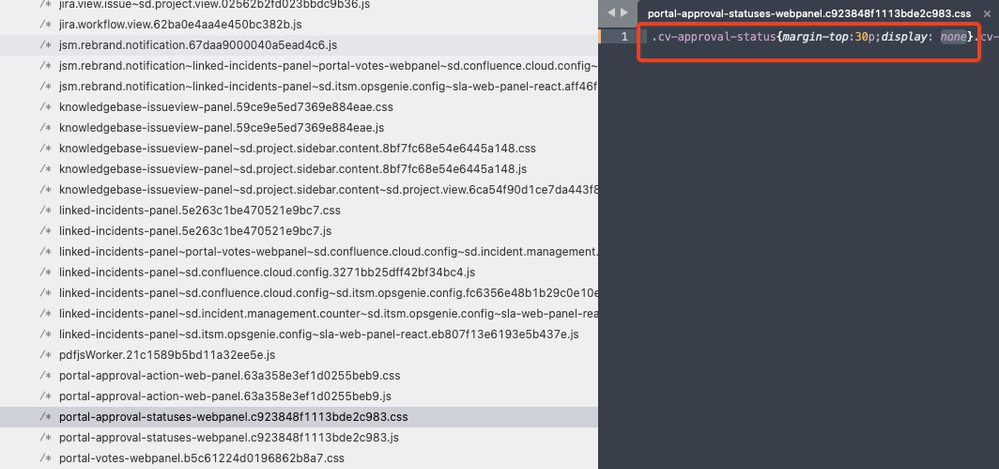
- Follow the KB Article to extract and rebuild after you have modified .cv-approval-status {margin-top:30p;display: none} class in portal-approval-statuses-webpanel.c923848f1113bde2c983.css as shown in the screenshot below
- Rebuild the jar and replace it under shared-home/jira/plugins/installed-plugins.
- Delete the plugin cache[JIRA_HOME/plugins/*.bundled-plugins* and JIRA_HOME/plugins/*.osgi-plugins]* from the individual nodes and restart Jira
- Clear the Browser cache or attempt to access the customer portal in Incognito window of your browser.
This needs to be maintained throughout the upgrade by individuals and is not encouraged though.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hi.
I didn't find this app on the marketplace.
Where can I get it?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hi Gil,
You won't find this plugin on Atlassian MarketPlace. This is a plugin that @Tiffany Owen has made for itself.
Pavel
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian









You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.