Community resources
Community resources
- Community
- Groups
- Archived Groups and Collections
- Hipchat
- Articles
- A Simple Hack: Sorting rooms and people
A Simple Hack: Sorting rooms and people
This post was originally written by a colleague of mine, @michelgrootjans on our internal Confluence.
Problem
It's inefficient and time consuming to use the People sidebar to find people when there are many of them.
Manual sorting doesn't scale.
Using the 'New Chat' works of course, but why would you need a sidebar then?
I would like my sidebar to be automatically sorted.
Solution
For OSX users, edit HipChat.app/Contents/Resources/chat.html.(tested and works)
For windows users: edit <hipchat_installation_root>/localweb/hipchat-client.js (not tested, please let us know in the comments if this works for you)
I would like to sort conversations based on recency. Feel free to edit this page if you've found how to do this.
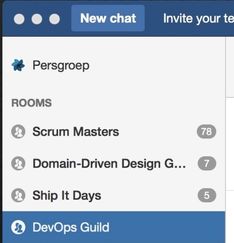
I've managed to sort by unread count first, then by alphabetical name. To get this behaviour, add these lines at the beginning of the function orderRooms:
...
}, { key: 'orderRooms', value: function orderRooms(rooms) { // start of hack: sort rooms by [unread, name] rooms = _(rooms).chain() .sortBy('name').reverse() .sortBy('unreadCount').reverse() .value() // end of hack if (this.data.room_order.length) { var results = _.compact(_.map(this.data.room_order, function (jid) {
...
References
- https://www.sunflowerdojo.com/2016/11/30/ux-case-study-hipchats-people-list/
- https://community.atlassian.com/t5/Hipchat-questions/Sorting-people-list-automatically/qaq-p/48709
Thanks again Michel for letting me share this interesting hack with the rest of the world!
Was this helpful?
Thanks!
Maarten Cautreels
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






2 comments