Community resources
Community resources
- Community
- Products
- Confluence
- Questions
- Width of the footer wrong when I using my own design
Width of the footer wrong when I using my own design
Hi,
I wrote an add-on with a theme and a color scheme according to the instructions https://developer.atlassian.com/server/confluence/writing-a-confluence-theme/. I'm using Confluence 7.4.3.
When choosing the design, the layout of the Confluence pages is affected.
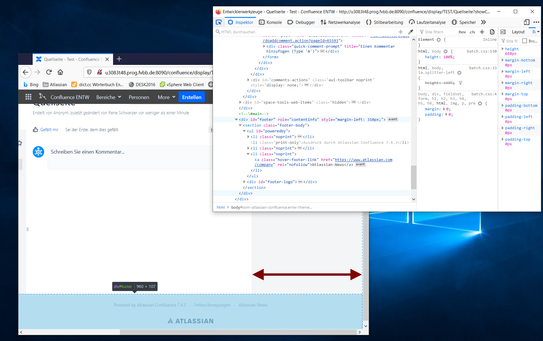
The footer no longer adjusts to the width of the page. Now it's the width of the window + sidebar.
Does anyone know the problem or can help me?
Here is my code:
<theme key="entw-theme"
name="ENTW-Umgebung"
class="com.atlassian.confluence.themes.BasicTheme">
<description>Thema für die Entwicklungsumgebung</description>
<param name="includeClassicStyles" value="false"/>
<colour-scheme key="${project.groupId}.${project.artifactId}:entw-colours"/>
<space-ia value="true"/>
<!-- CSS -->
<resource type="download" name="default-theme.css" location="/includes/css/default-theme.css">
<param name="source" value="webContext"/>
</resource>
<!--<resource type="download" name="theme-entw.css" location="/css/theme-entw.css"/>-->
<!-- Images -->
<resource key="icon" name="themeicon.gif" type="download" location="/images/themeEntwIcon.gif"/>
</theme>
<colour-scheme key="entw-colours"
name="Farbschema für die ENTW-Umgebung"
class="com.atlassian.confluence.themes.BaseColourScheme">
<colour key="property.style.topbarcolour" value="#444444"/>
...
<colour key="property.style.navselectedtextcolour" value="#ffffff"/>
</colour-scheme>
3 answers
1 accepted
I added the following CSS. So it works properly.
#footer {
width:auto;
position:absolute;
right:0;
left:0
}

I'm not sure what you expect from the sidebar. The footer is always is always fullwidth and your code doesn't affect any width with the style.
You could code in a padding right but I don't find a reason for that. Please explain this to me so I can help you!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
I don't understand the behaviour of the code either. When the color scheme is enabled, the appearance of the footer is affected. In the picture, the behavior is clearly described. The grey area on the right edge does not belong there.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
DEPLOYMENT TYPE
SERVERVERSION
7.4.3TAGS
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian






You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.