Community resources
Community resources
- Community
- Products
- Confluence
- Questions
- Need Assistance Creating an Alpha List Macro
Need Assistance Creating an Alpha List Macro
Hello, all!
I am in need of an alpha list for my documentation in Confluence. I have tried creating a user macro to accomplish this. The macro is as follows:
## @Param Title:title=Tip|type=string|desc=Title
<div>
<ol style="list-style-type: upper-alpha;">
<li></li>
<li></li>
<li></li>
</ol>
</div>
The issue is that I cannot edit the list. It will show as follows:
A.
B.
C.
But I cannot put anything next to these...any ideas on how to make the list editable? Is there a better way to accomplish this?
1 answer

Try something like this. Then just put an ordered list into the body of the user macro.
Macro Body Processing:
Rendered
Template:
## @noparams
<style type="text/css">
/*<![CDATA[*/
div.alpha-list ol {list-style-type: upper-alpha;}
/*]]>*/
</style>
<div class="alpha-list">
$!body
</div>
Thanks for your response! I tried this and it took the body but did not have the list (ABC). In other words, in the macro body I put the following:
Alpha
List
Here
Expected result:
A. Alpha
B. List
C. Here
Actual Result:
Alpha
List
Here
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

The problem is that you didn't put a list in the body of the macro. You put in multiple lines of text. Use the numbered list button in the toolbar to put a list into the body of the macro. It will look like a numbered list in the editor, but in view mode it will be an alpha list.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hey, Davin! Thanks for your response! I tried what you said and it kind of worked...I used the numbered list but it rendered with a lowercase alpha list. Any thoughts?
Current macro:
## @noparams
<div>
<ol style="list-style-type: upper-alpha;">
$body
</ol>
</div>
Input into the body:
1. Alpha
2. List
3. Here
Expected Result:
A. Alpha
B. List
C. Here
Actual Result:
a. Alpha
b. List
c. Here
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Actually, this doesn't seem to work. Once I open in the viewport, it goes back to a numbered list.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Looks like your macro code is not the one @Davin Studer suggested. He has a CSS rule followed by a div tag with class. You then insert your text (in list format) inside the body of the macro (what the $body variable refers to).
But you may also need to write a tighter CSS rule.
The "easiest" way to do this to use the browser inspect function to look at what rules are actually controlling the styling of your text (and overwriting your rule). Often with Confluence you will have write a more specific set of class selectors to get the rule to work
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

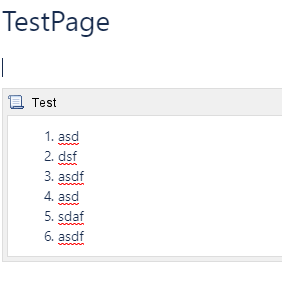
Using the macro code above that I provided it should look like this in edit mode ...
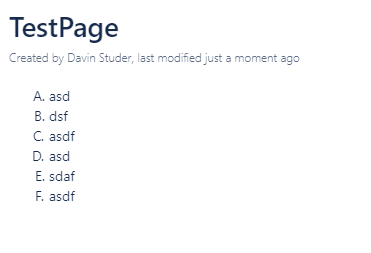
And this when the page is viewed.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian







You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.