Community resources
Community resources
How can you get a custom email using Scriptrunner to import a table correctly?
So I'm attempting to pull the description into the custom email...which is fine, I can pull a jira field without a problem using - ${issue.description}.
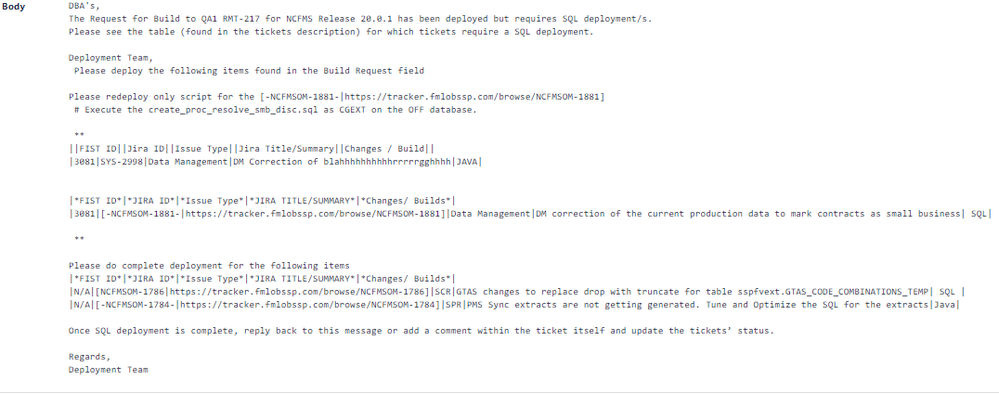
The problem is that when a table is in the description, it is imported into the email with deliminators and not the actual table formatting.
How do you get the correct table formatting into the custom email?
Here are some screen shots:
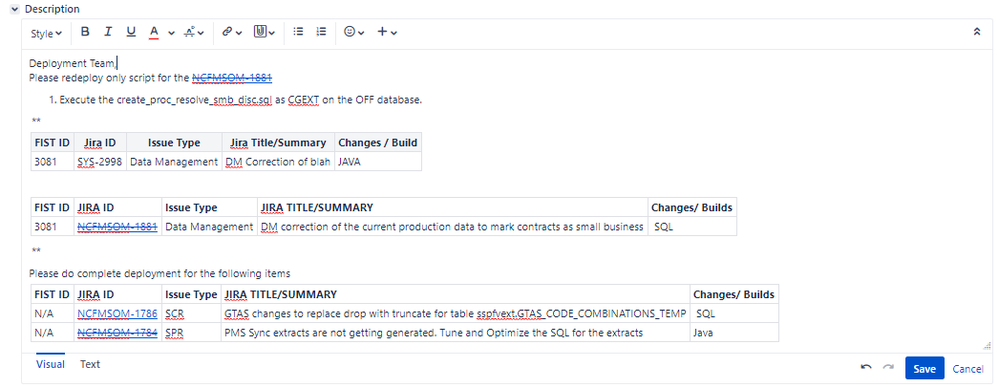
Actual issue description field with table:

Attempted to change the email format to html...but still unsure on how to add html write-up so that the table format is converted correctly.
Help please!

Hi there,
The following code will convert the description of issue with key ATG-1 from wiki markup to html
import com.atlassian.jira.component.ComponentAccessor
import com.atlassian.jira.issue.RendererManager
import com.atlassian.jira.issue.fields.renderer.IssueRenderContext
import com.atlassian.jira.issue.fields.renderer.JiraRendererPlugin
def rendererManager = ComponentAccessor.getComponent(RendererManager)
def issue = ComponentAccessor.issueManager.getIssueByCurrentKey("ATG-1")
def wikiRenderer = rendererManager.getRendererForType("atlassian-wiki-renderer")
def renderContext = new IssueRenderContext(issue)
def html = wikiRenderer.render(issue.description, renderContext)
Should be easy to use it in your script runner custom email. If you have difficulties in doing it, ping me
Kind regards, Thanos
Hi Thanos...thank you for the reply.
I copied your script and updated the issue Key with one of mine to test.
Not sure if I'm putting the code in the correct place or not since I'm not seeing a difference in the formatting...see screen shot below.
I've tried adding it in the email template itself but that doesn't work either. The description field is already set for wiki rendering, should I switch this back?
Also...I need it to dynamically pull the information so the Current Issue will be constantly changing. Will the getIssueByCurrentKey("...") dynamically change or will it look for "RMT-330" each time?
Thanks again for your assistance.--Lara
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Thanos,
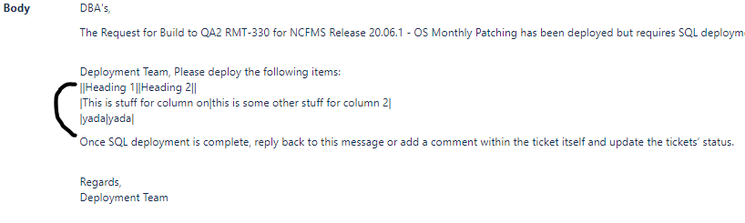
So I added only "<p><br>${helper.render(issue.description)}" in the email template field and now have columns again...see screen shot. However, I'm still not getting actual uniform table lines...
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Hey there! :D
I've come to clarify some things, as I think I understand the problem that you're having.
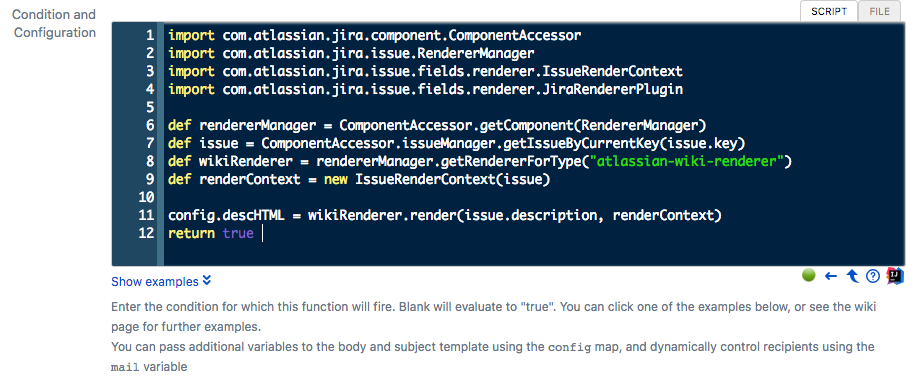
The code that Thanos provided needs to be in your "Condition and Configuration" code-block, as you have done. However, in that same code-block you'll want to take the "html" variable and add it to the "config" Map that we provide. By adding it to this Map, you'll be able to access it in the Email template. After doing that, you'll want to modify the value that you're passing into the "getIssueByCurrentKey" method slightly. Since you want to get the description for the issue being transitioned, you need to pass that method a key for whatever issue is the target of the transition. You can do this by calling the "getKey" method on the "issue" variable that we pass in for you.
FYI: You can see everything that is provided for you by clicking the question mark with a circle around it at the bottom right of the code block. :b
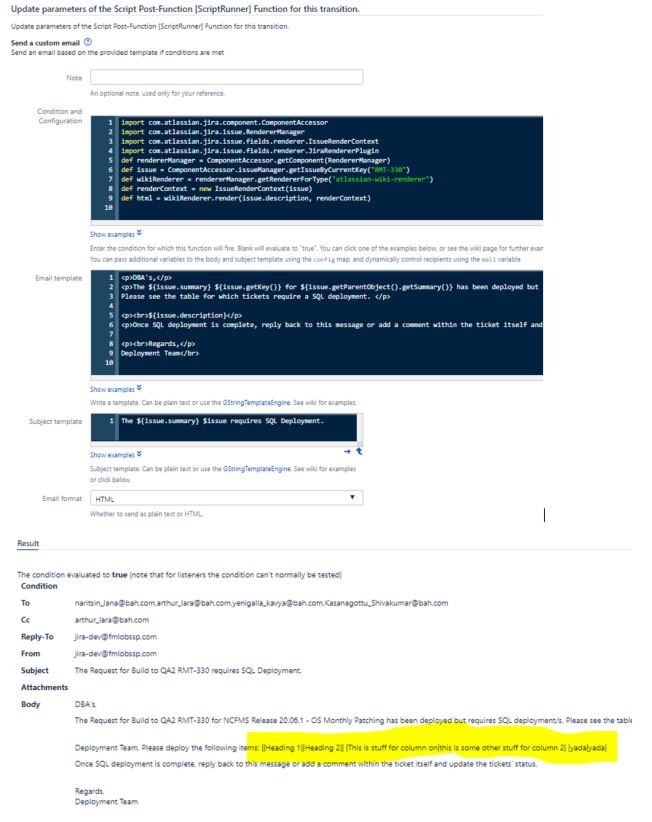
Both of these changes are reflected in an example below:
On top of those two changes, you'll want to make sure that you put a condition in that code-block as well. In my case, I always want the script to run, so I just returned "true" at the very bottom of the script. But you can see more examples for writing a description in our documentation.
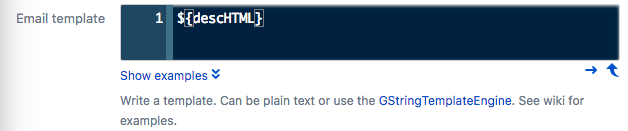
Then, once you've made those changes to your code, you'll have access to the "descHTML" variable in the Email template, as shown below:
That should do what you're wanting it to. Try it out and let me know how it goes! :)
Best,
Aidan
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Yay! FINALLY. Woo hoo!
Thank you so much Aidan. Updates made it work. I now see the table :-).
Appreciate all the help!--Lara
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

I had just about the same reaction when I got it working too lol.
Always glad to help out! :D
Aidan
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Hi,
Can you share code, i'm trying to replicate this scenario?
Appreciate your help on this.
Thanks
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

Was this helpful?
Thanks!
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Notice at Collection
- Terms of use
- © 2024 Atlassian










You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.